En

October 09, 2024
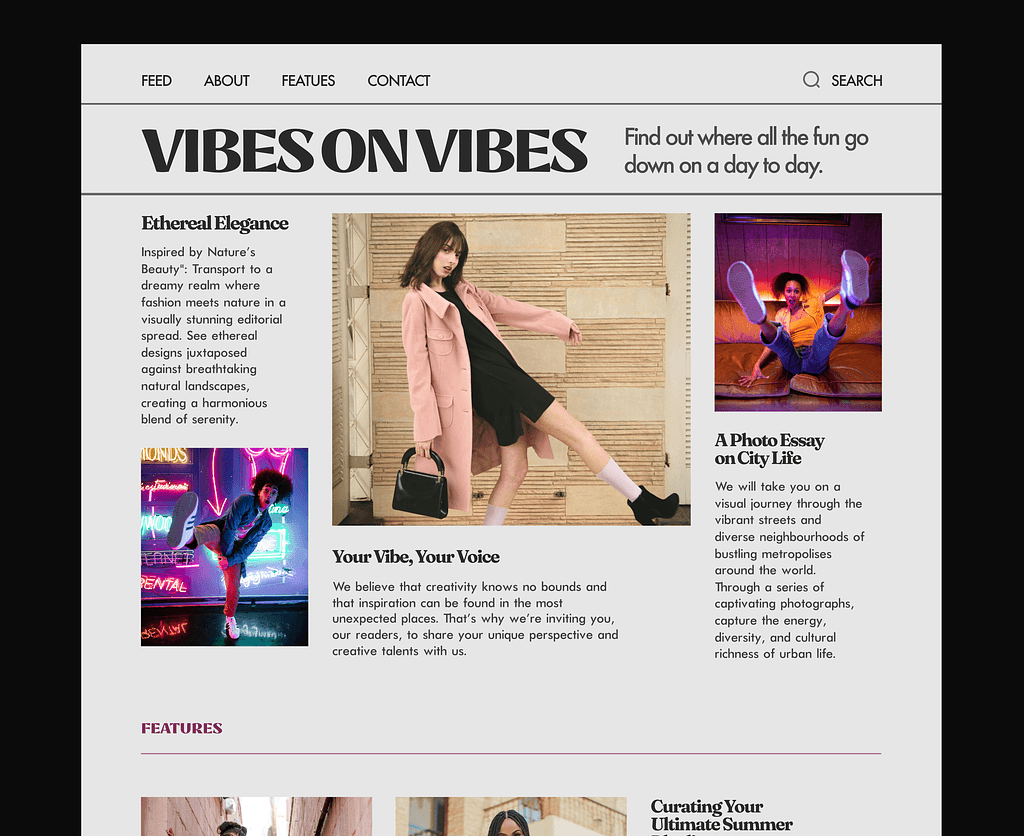
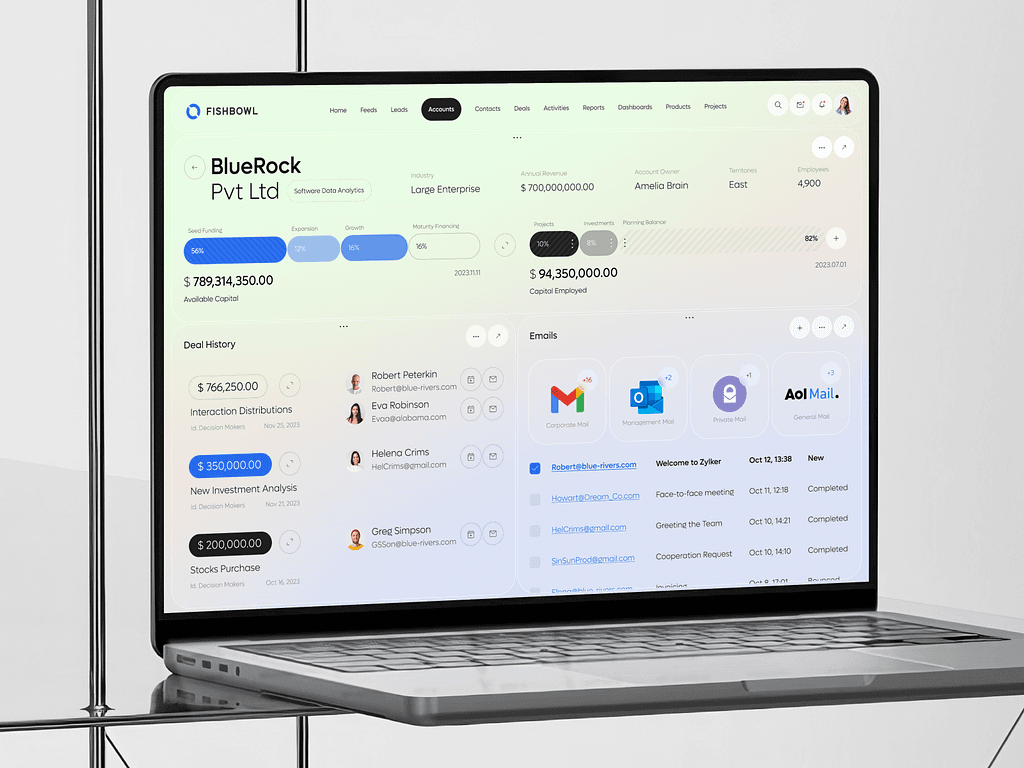
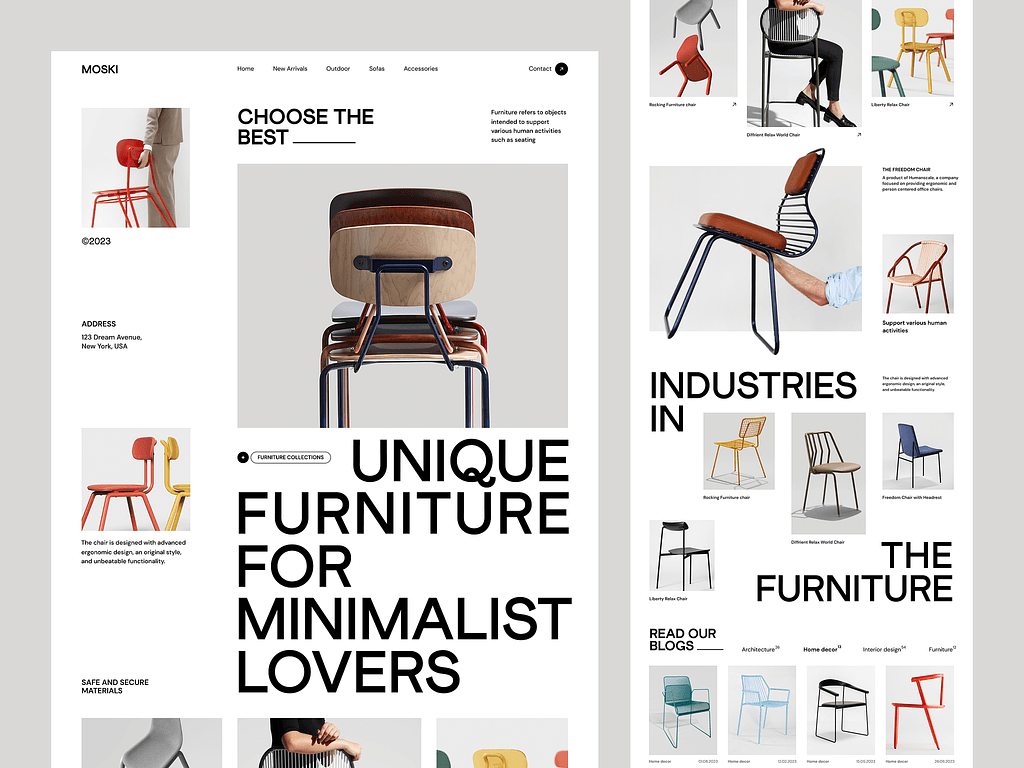
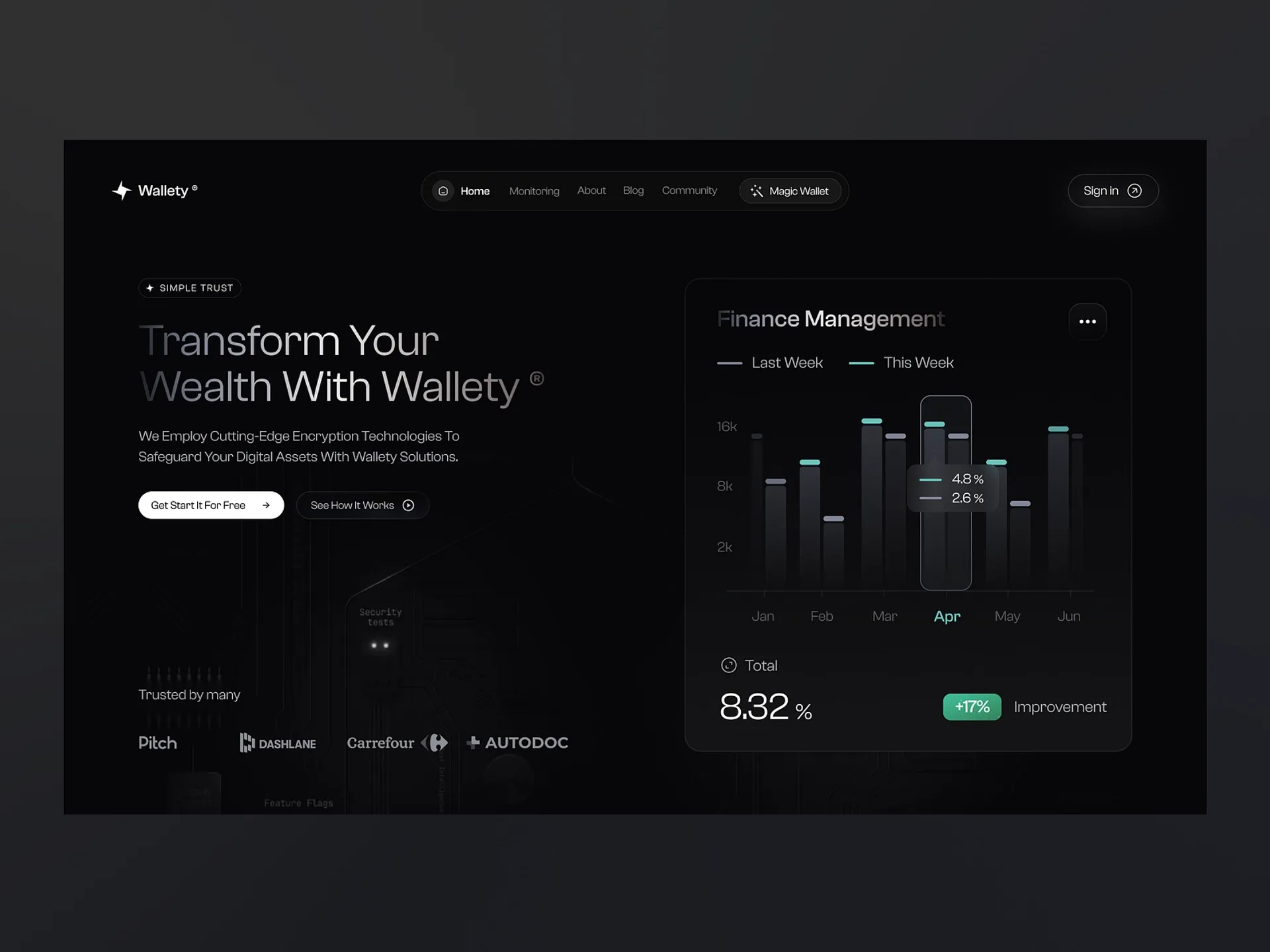
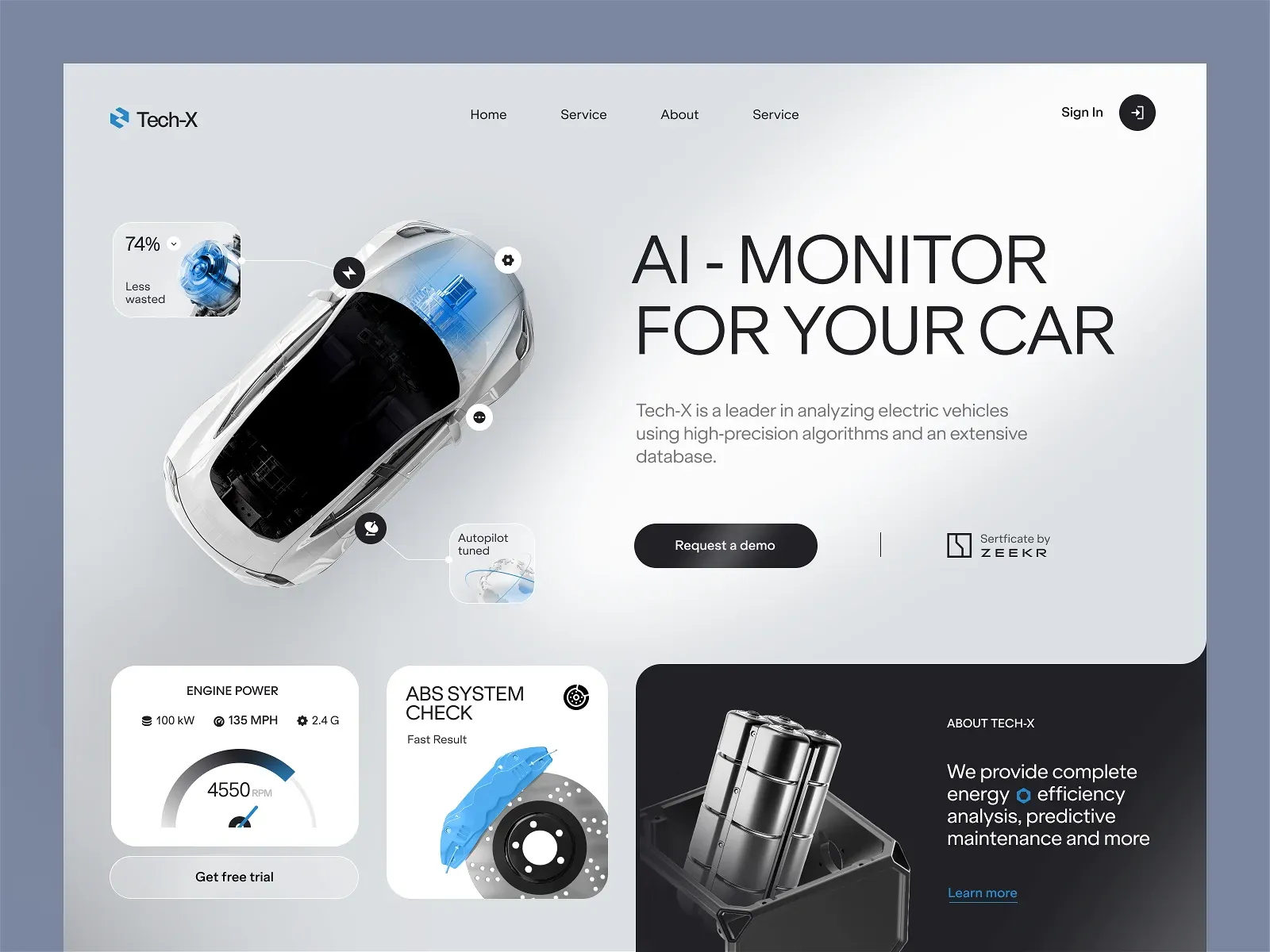
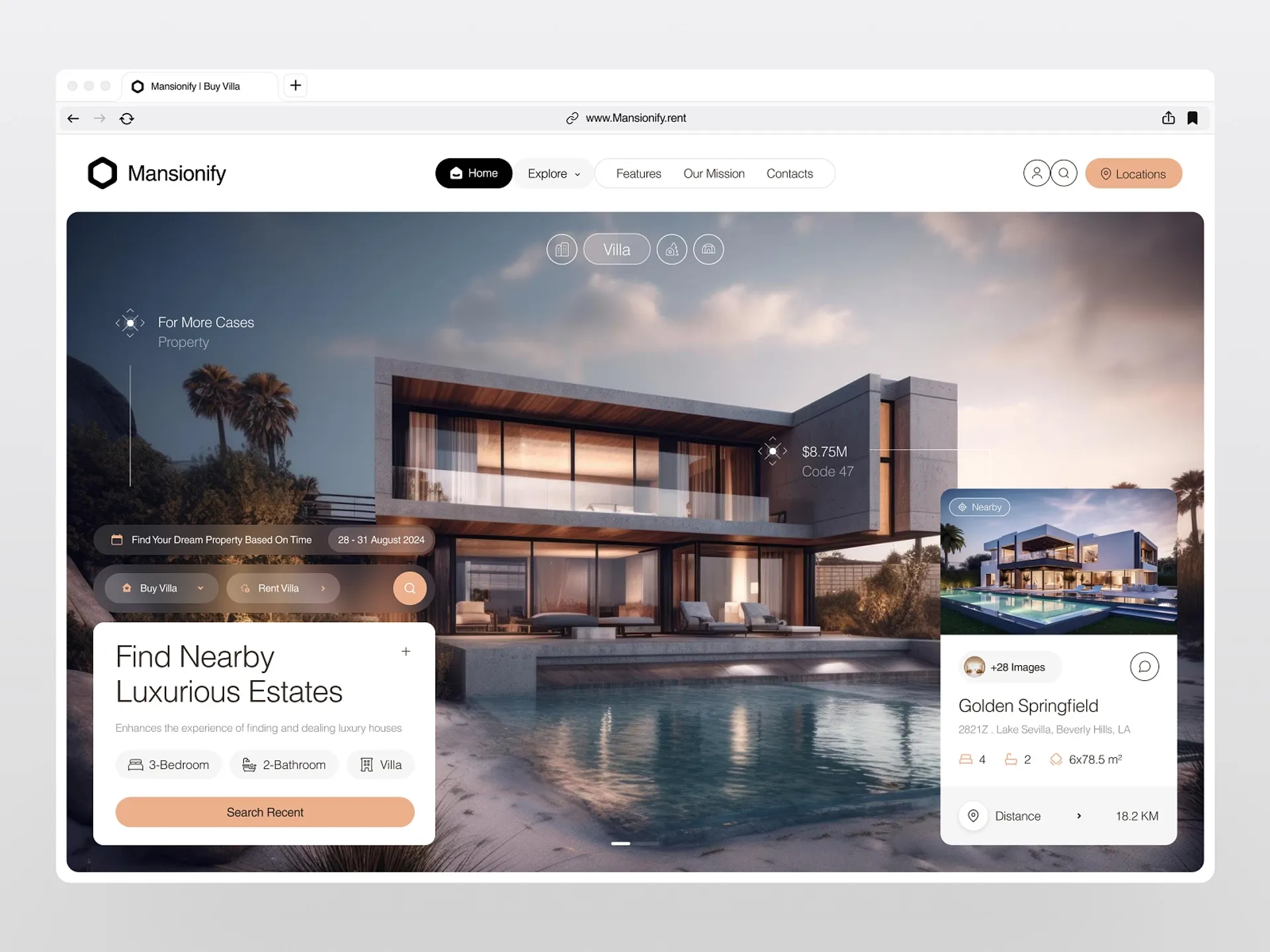
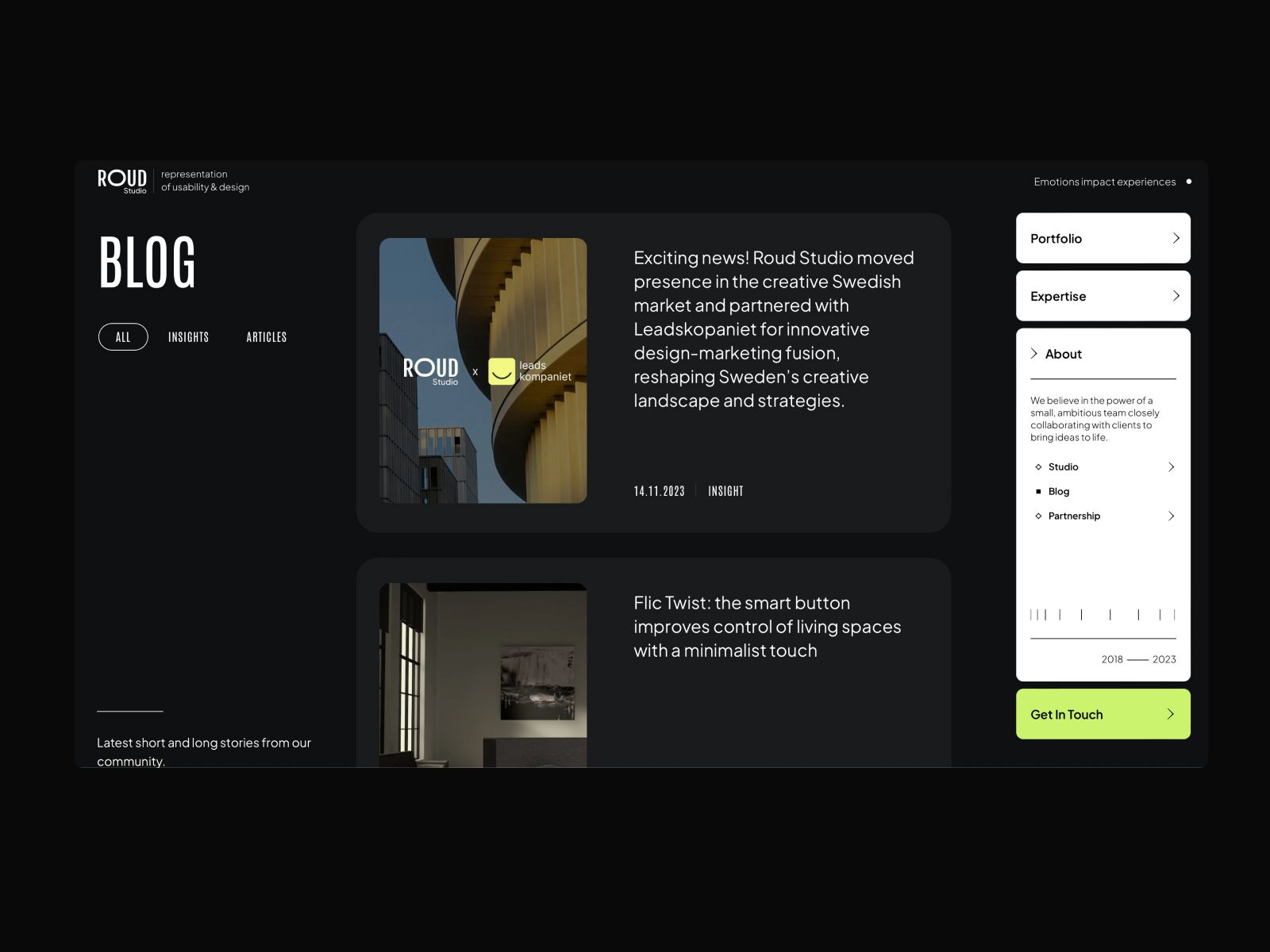
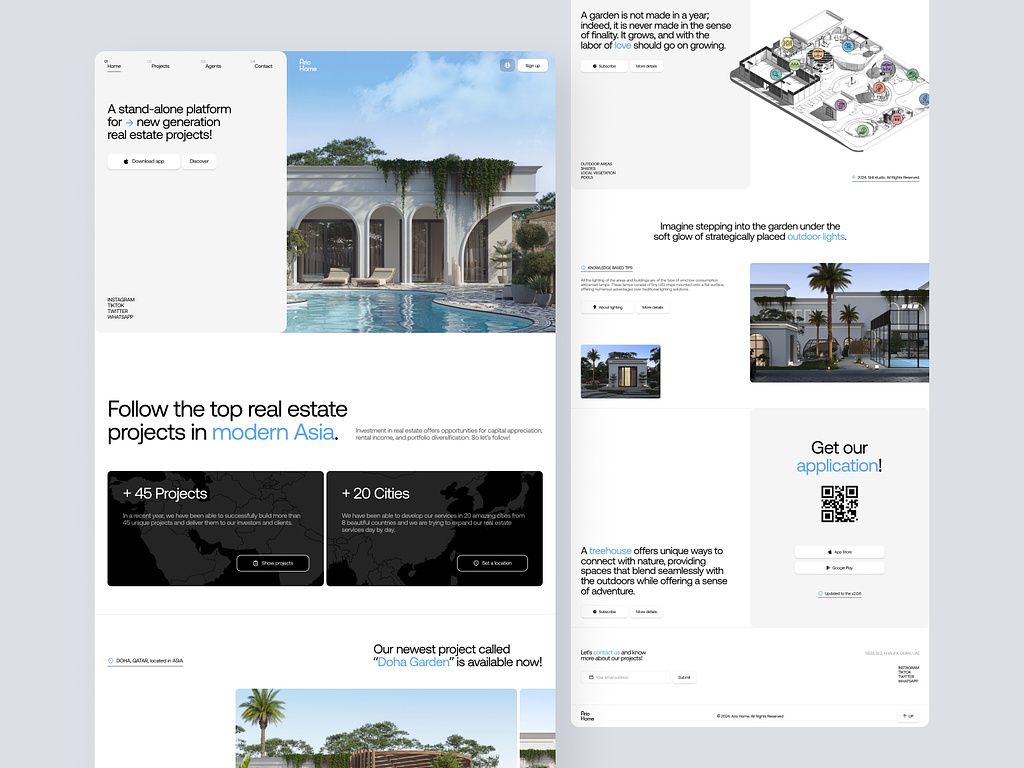
TOP 15 best examples of real estate website design
When preparing to buy real estate, people browse a lot of websites. You need to make yours stand out from the rest. Here are tips for designing an effective real estate page:
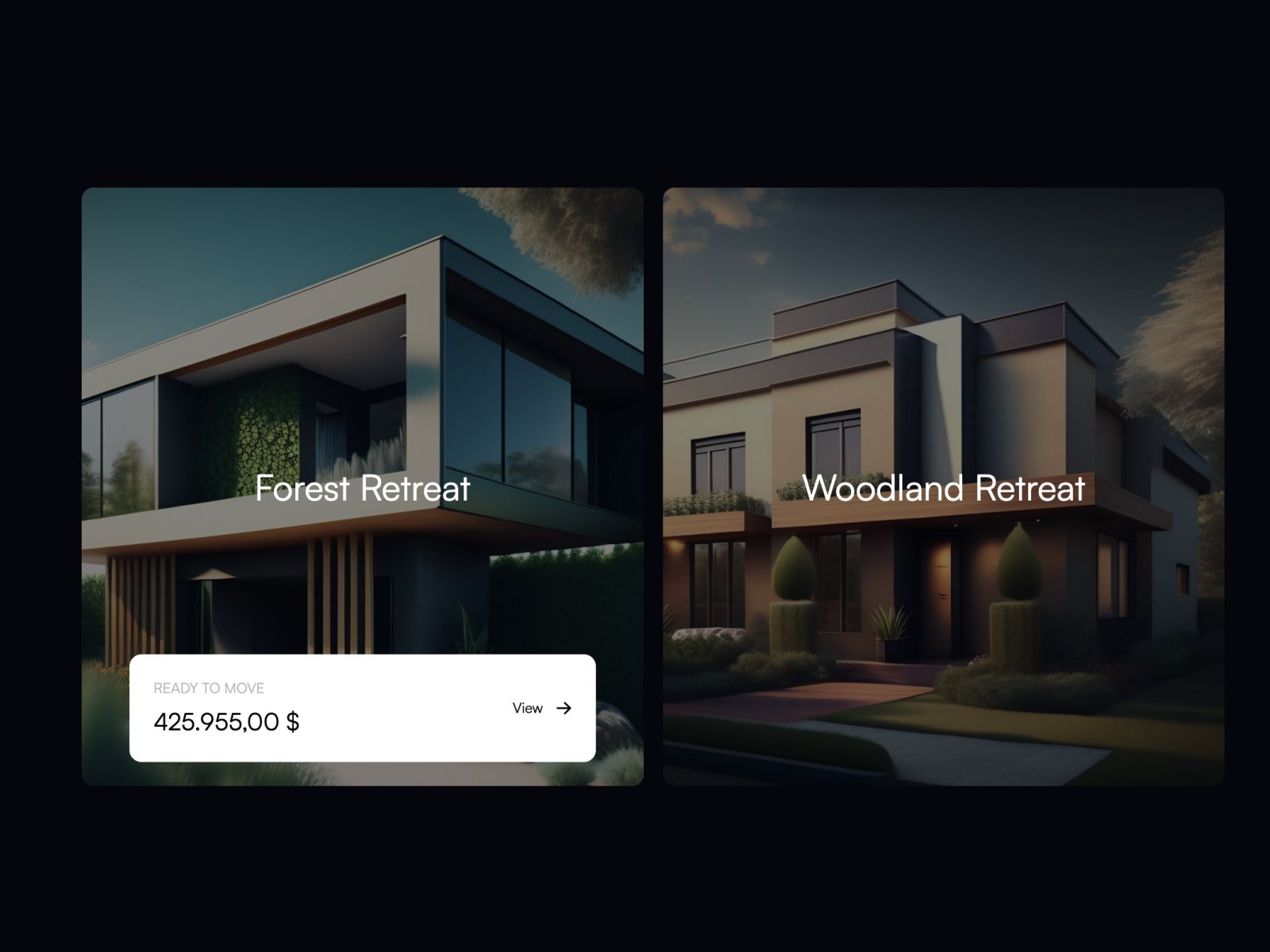
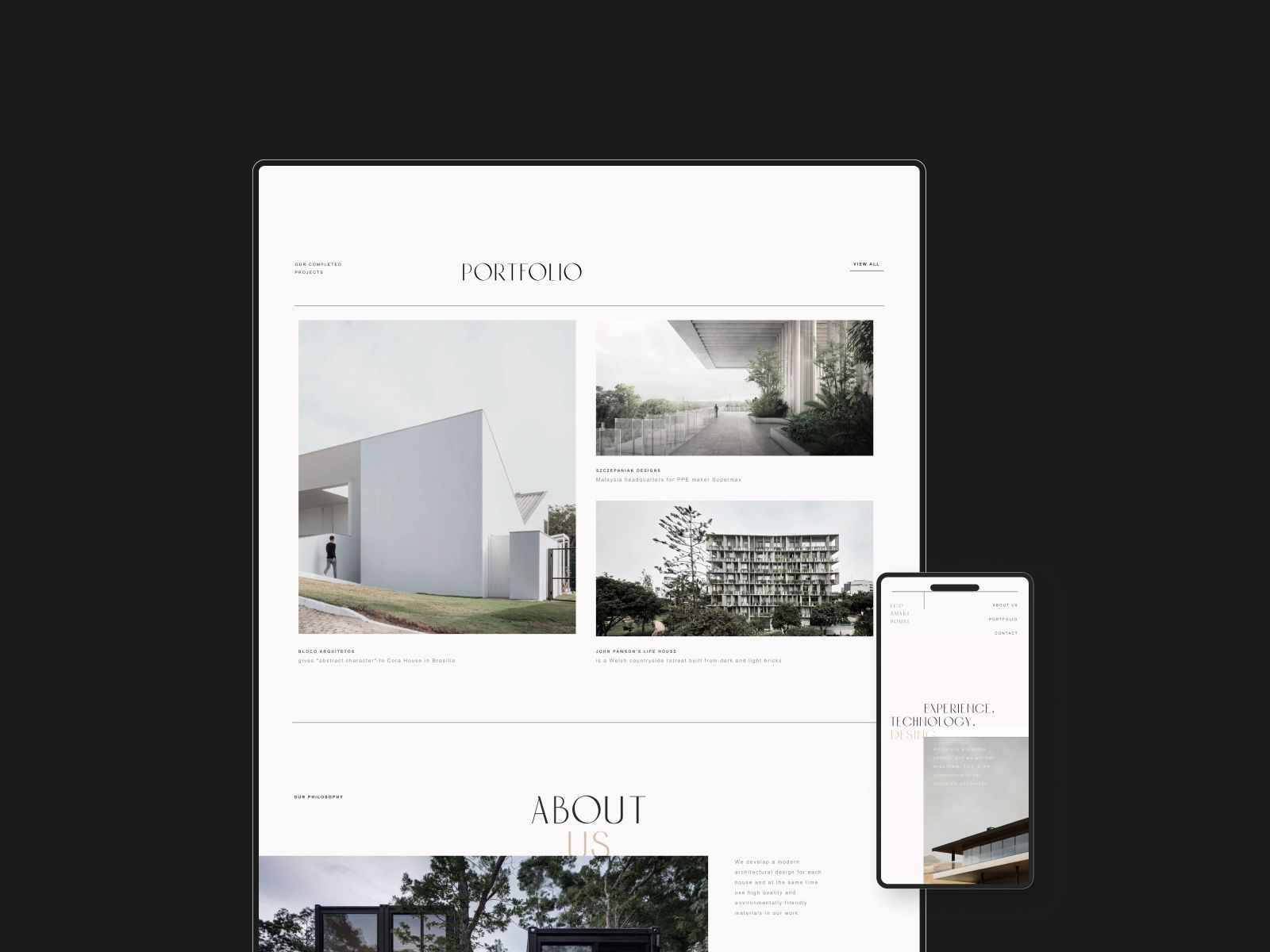
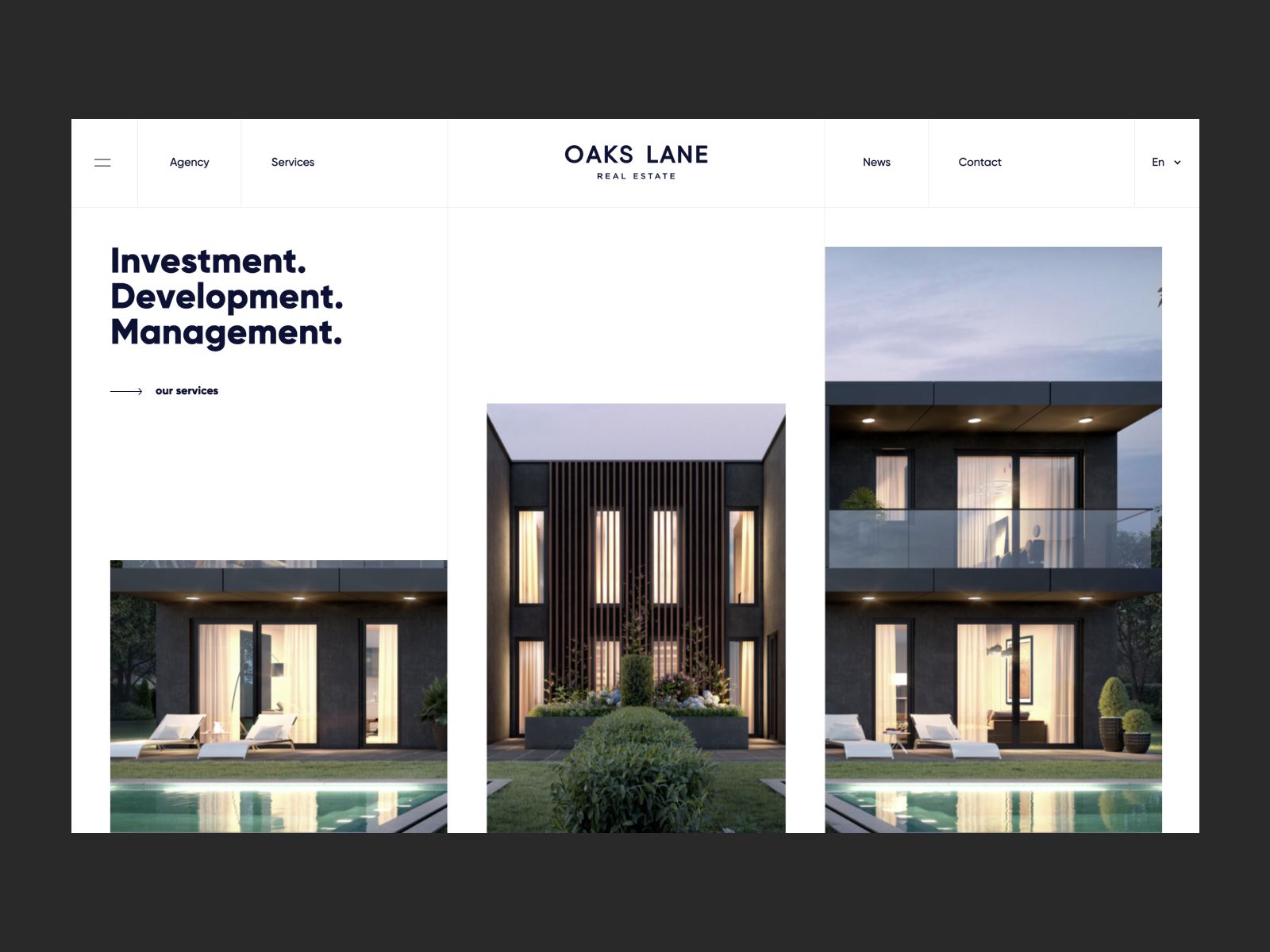
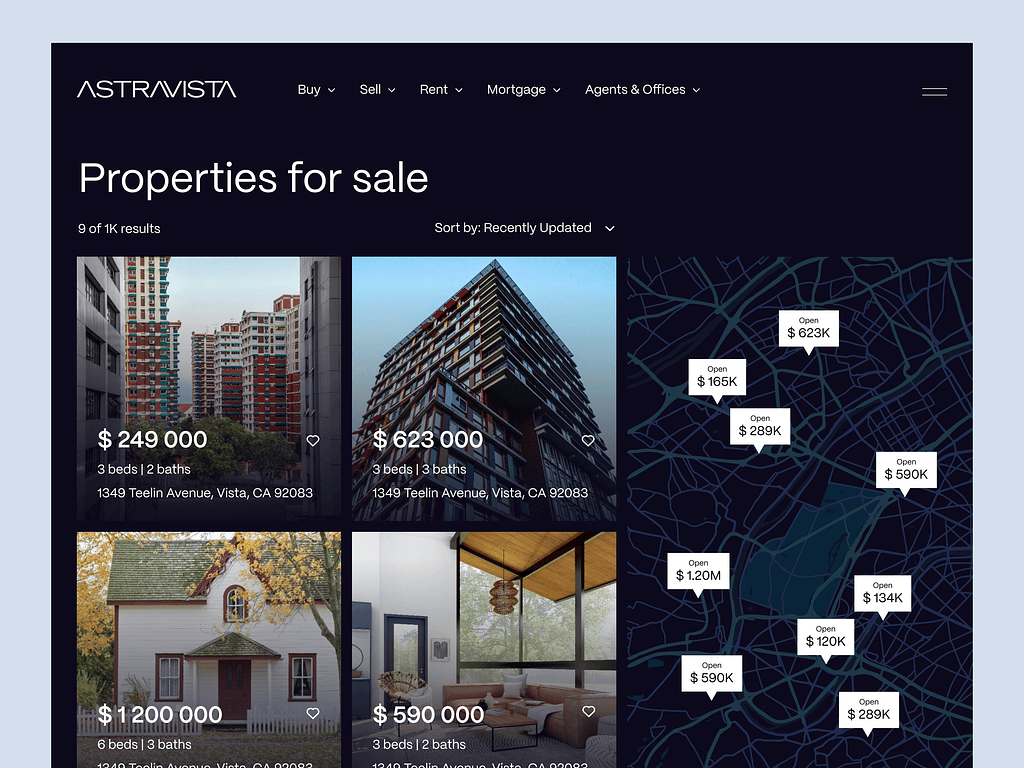
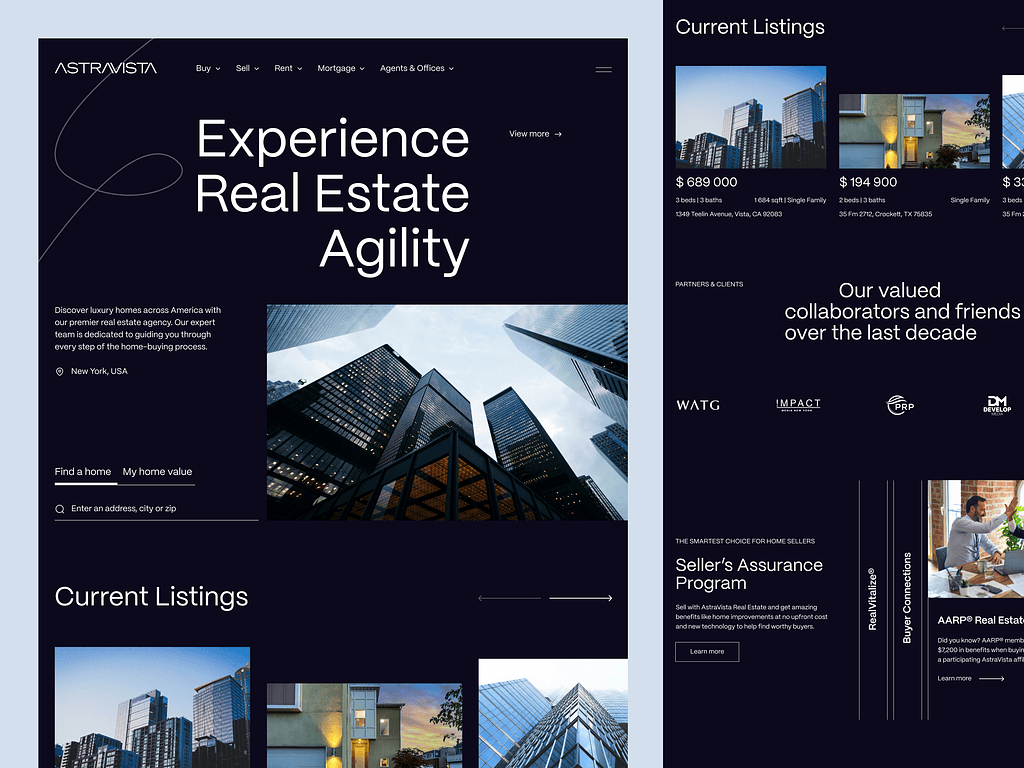
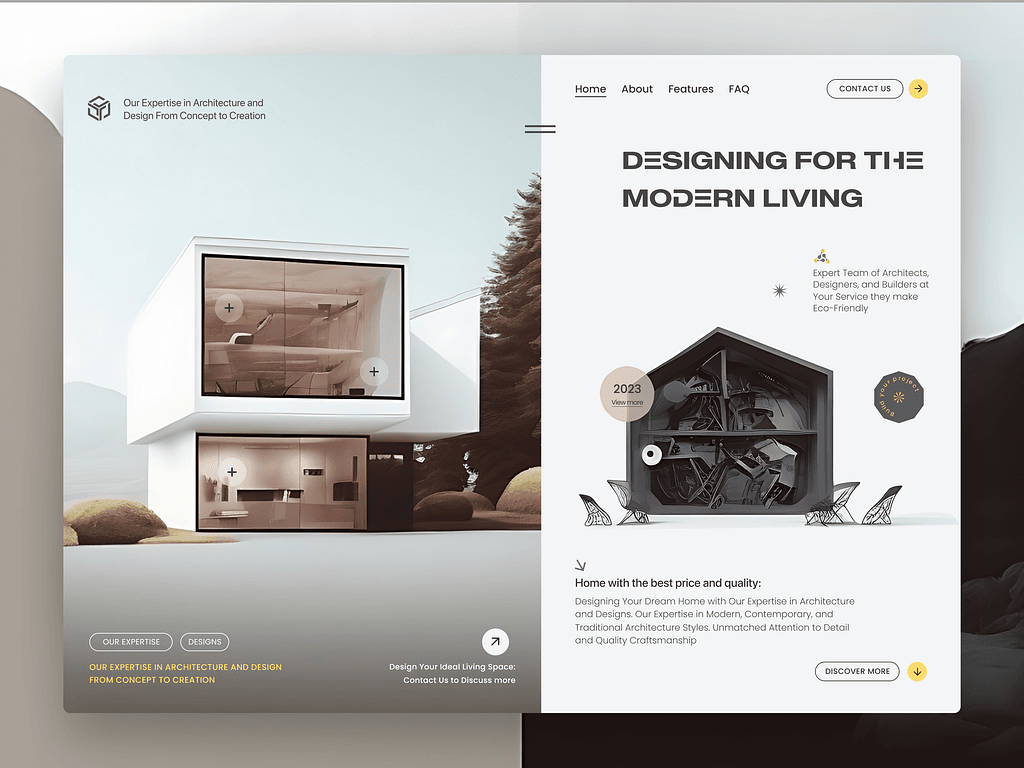
1. Use professional images to show properties.
2. Make use of CTA buttons.


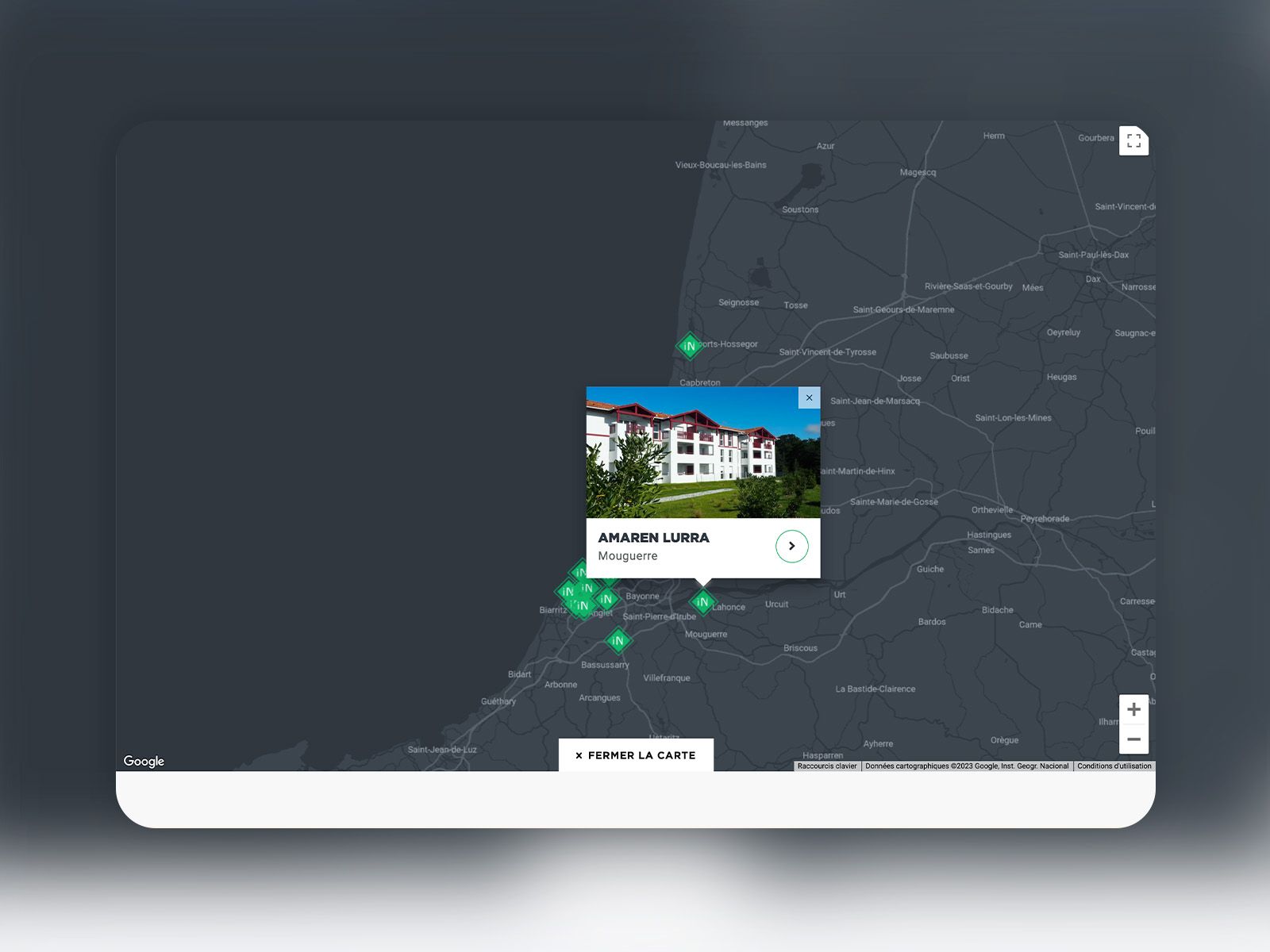
3. Implement an interactive property search feature.
4. Provide details for property listing.

5. Include neighborhood information, such as local attractions.

6. Optimize the website.

7. Add client testimonials and reviews.

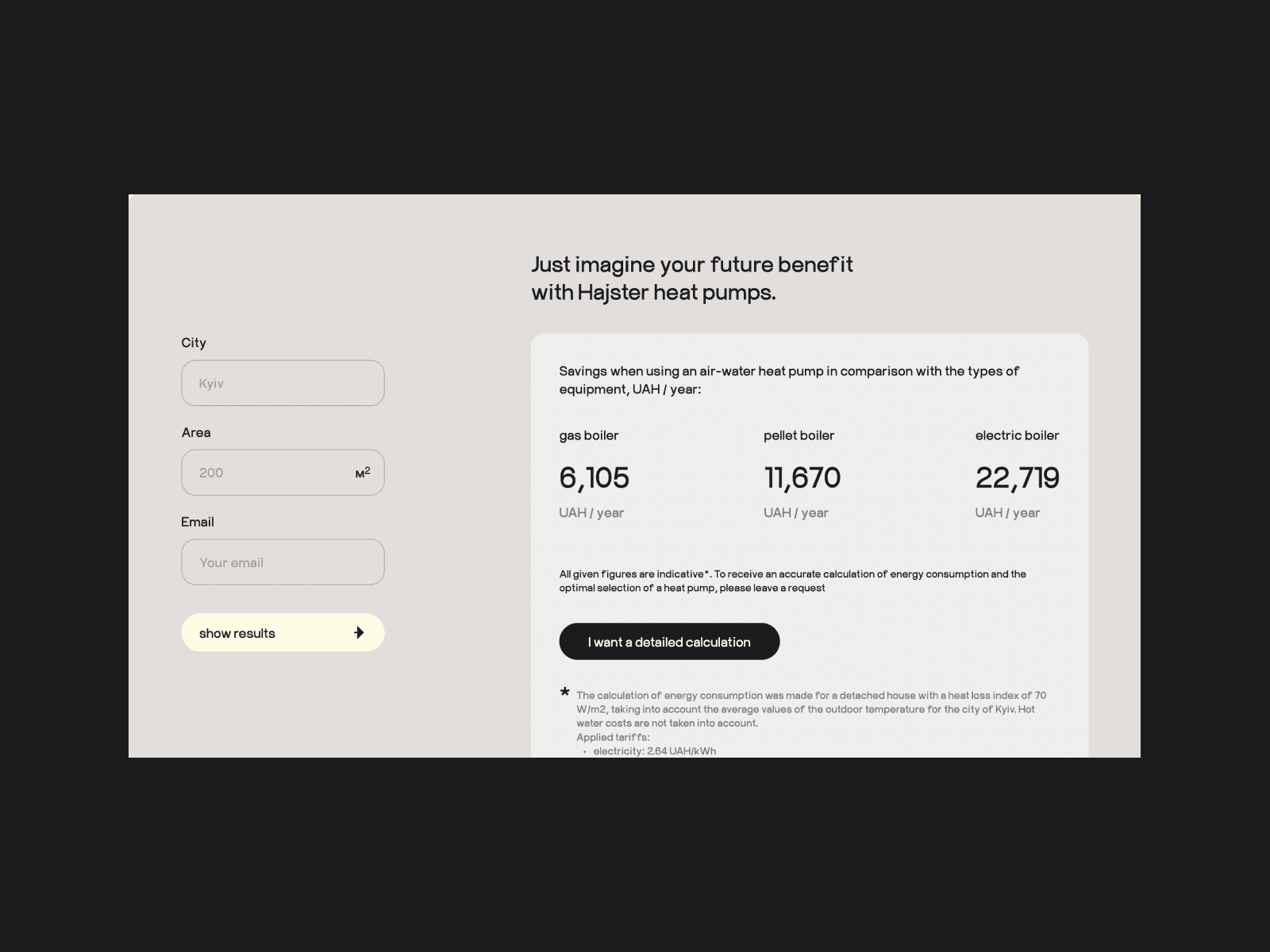
8. Integrate mortgage calculators and other financial tools.

9. Utilize real-time listing updates.
10. Incorporate video tours and virtual walkthroughs as an important part of real estate website design.


11. Offer market trends, insights, reports.


12. Maintain a blog with informative articles.


From $2,999
Unlock Your Projects's Potential with our Awesome design package