En

October 17, 2024
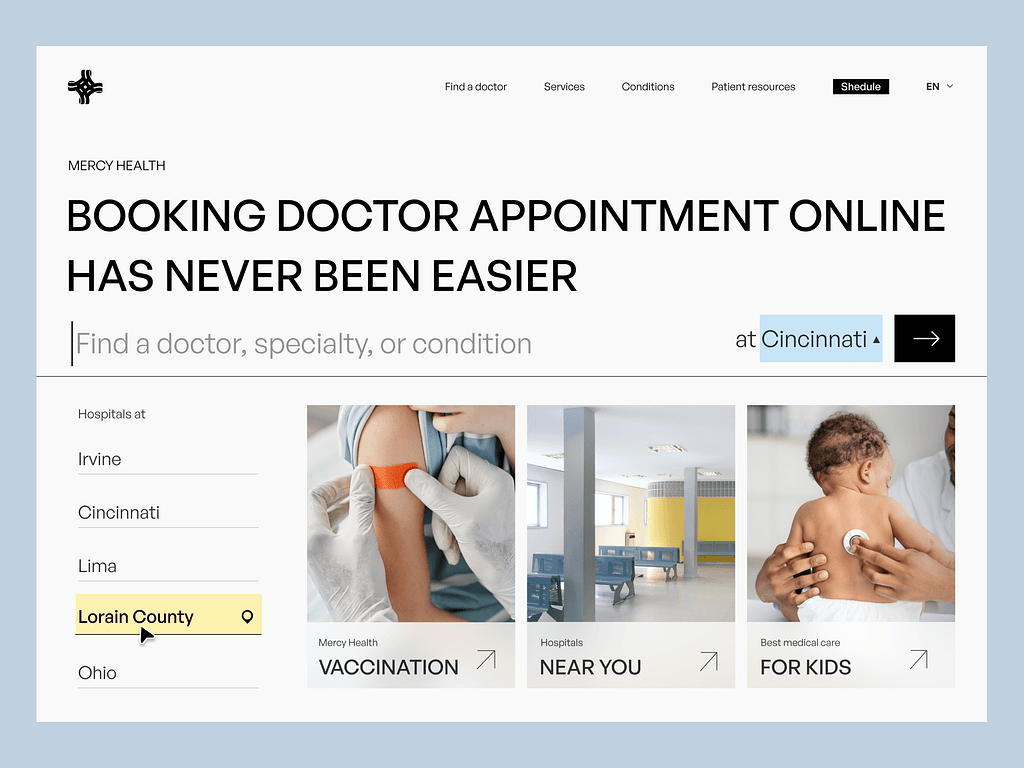
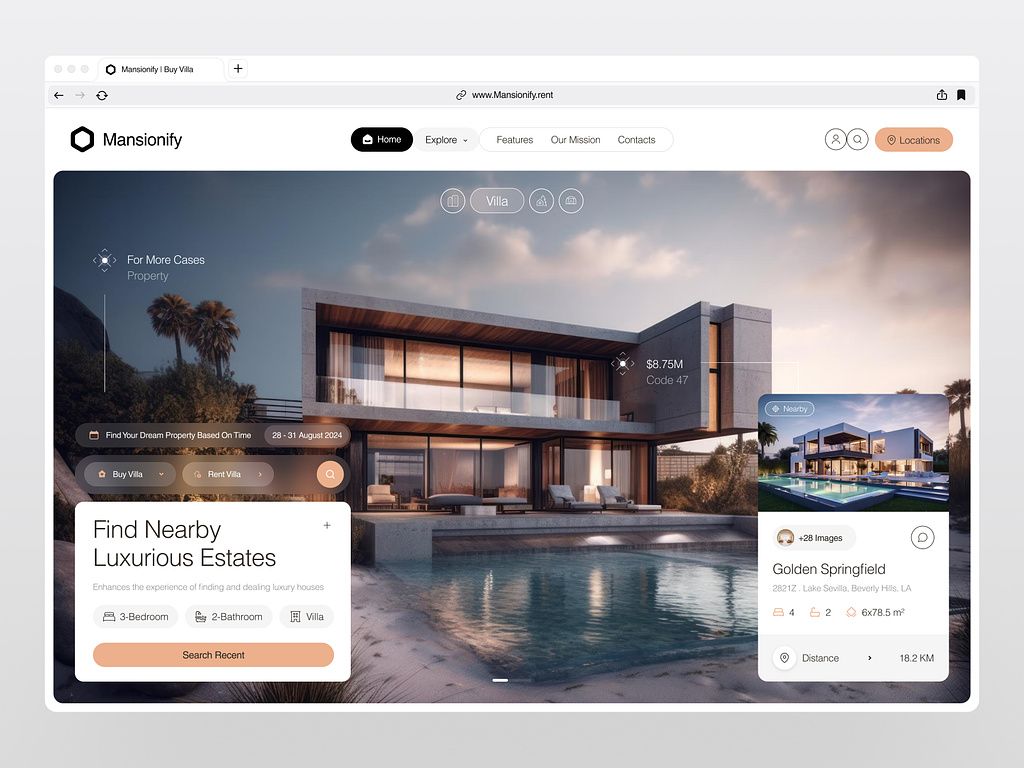
TOP 7 steps to create a home screen UI design
Creating a user-friendly home screen UI design requires careful planning and execution. Here are the top 10 steps to guide you in creating an effective design:
1. Understand the primary goal of the home screen UI. To show app features, provide quick access to functions or promote content.

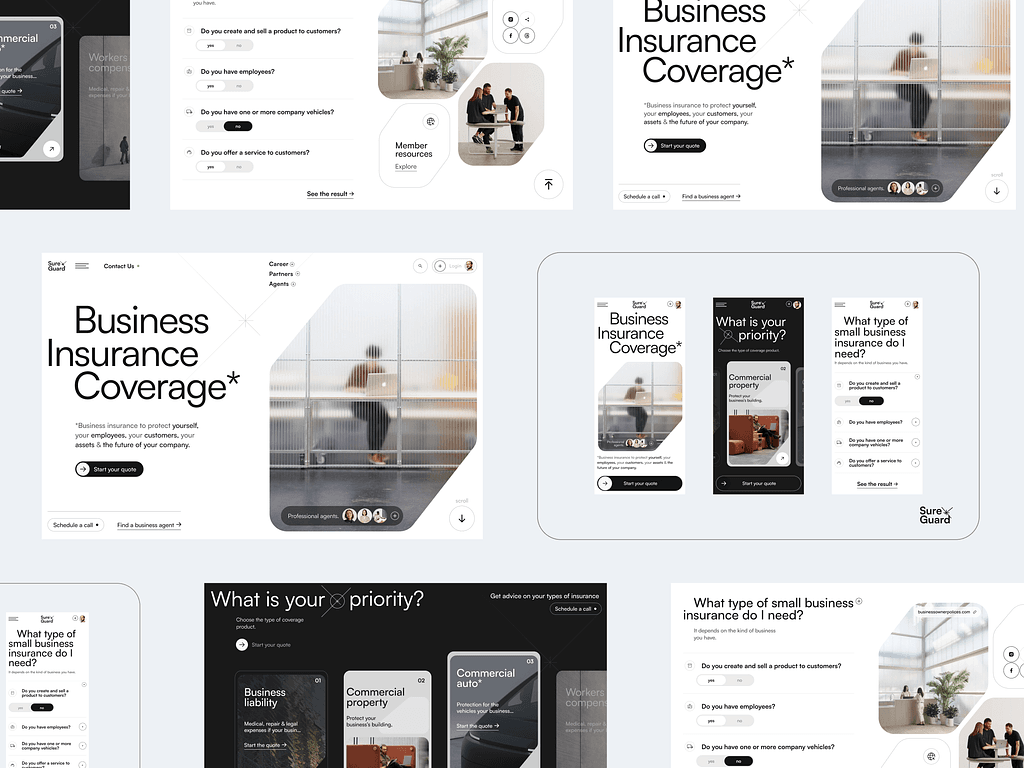
2. Begin with rough sketches and wireframes to outline the layout and functionality of the screen.



3. Map out the user flows based on interactions and actions users should be able to perform on the home screen.



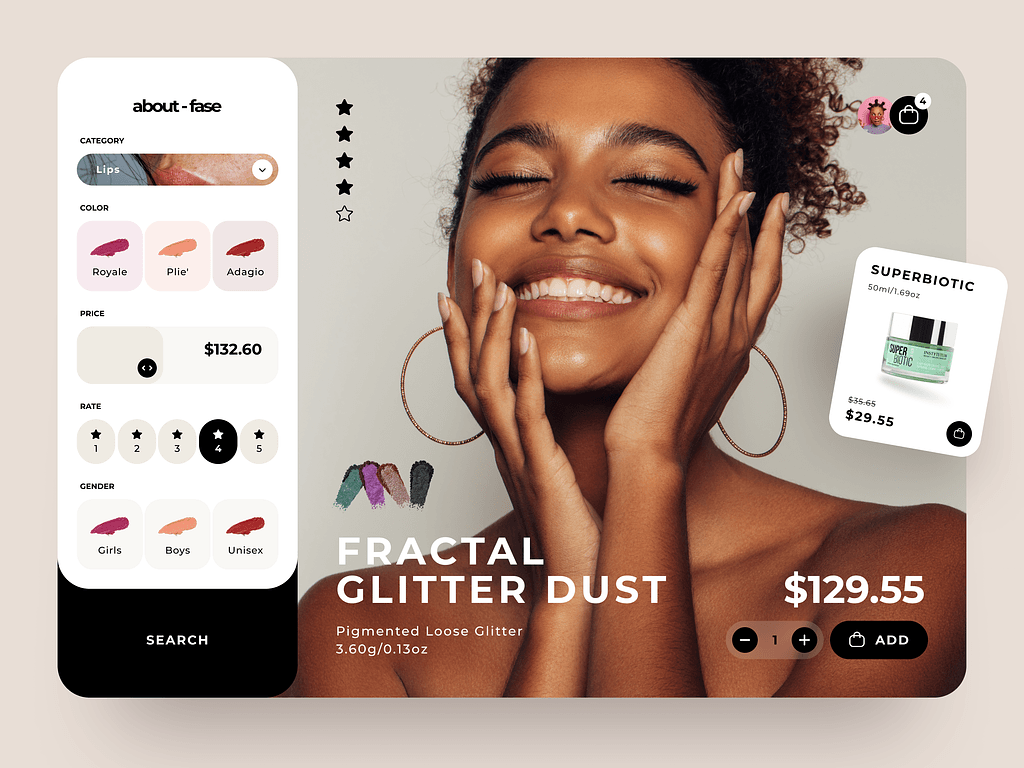
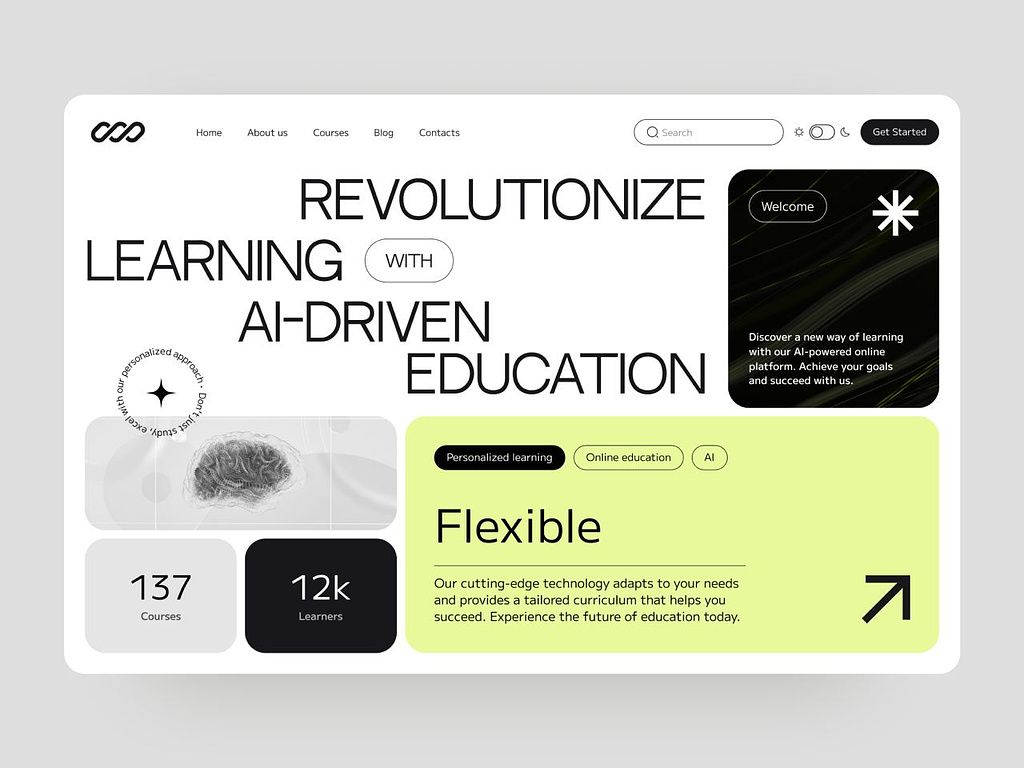
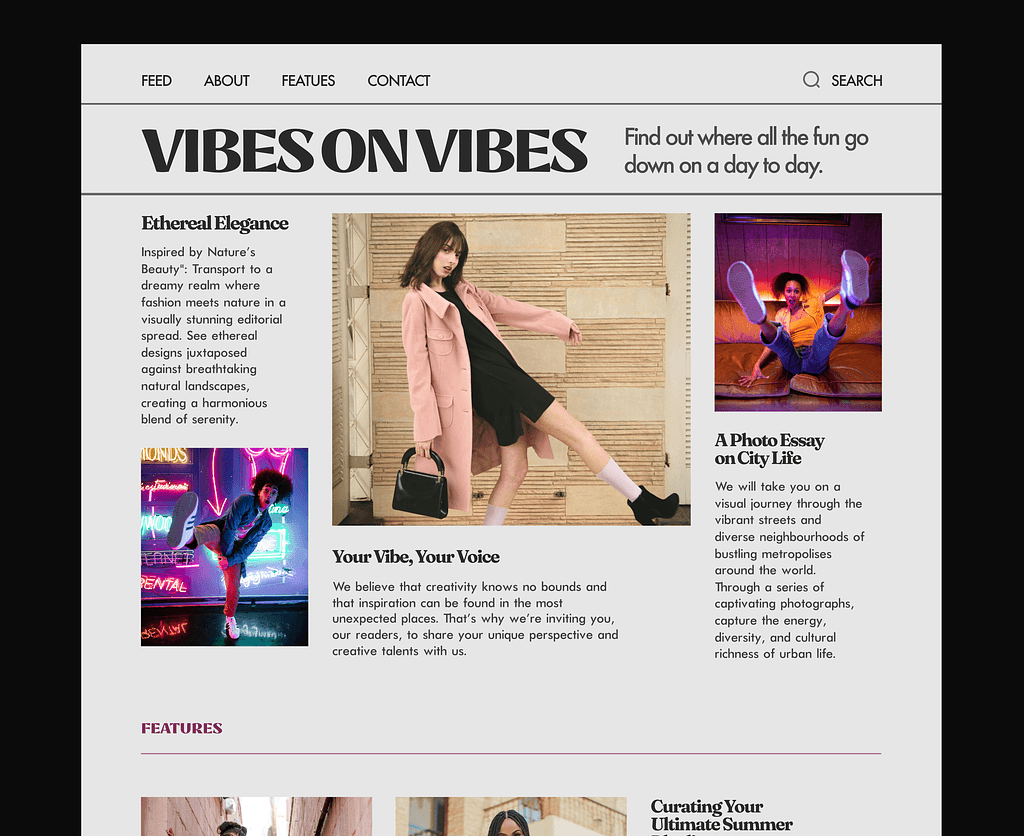
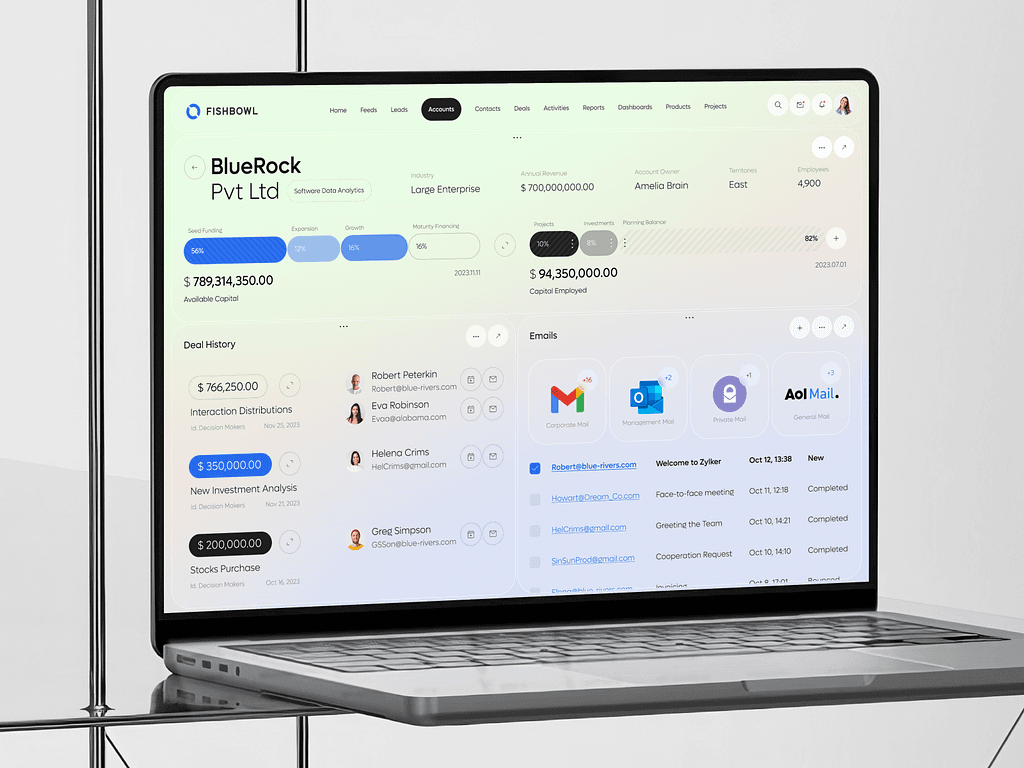
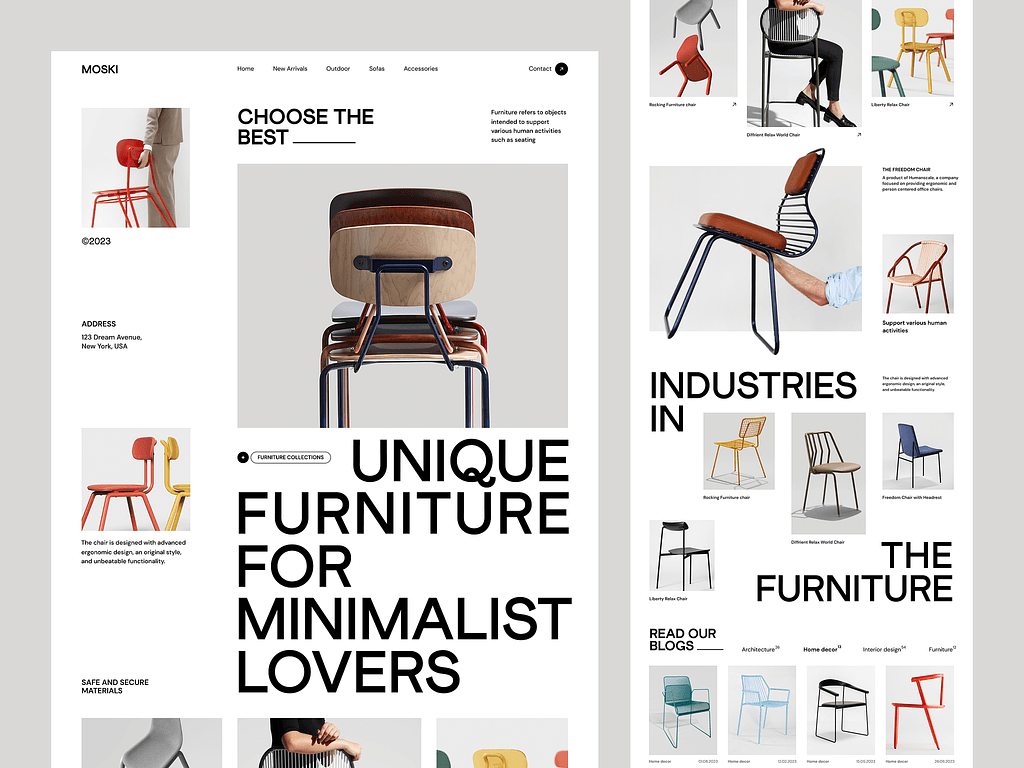
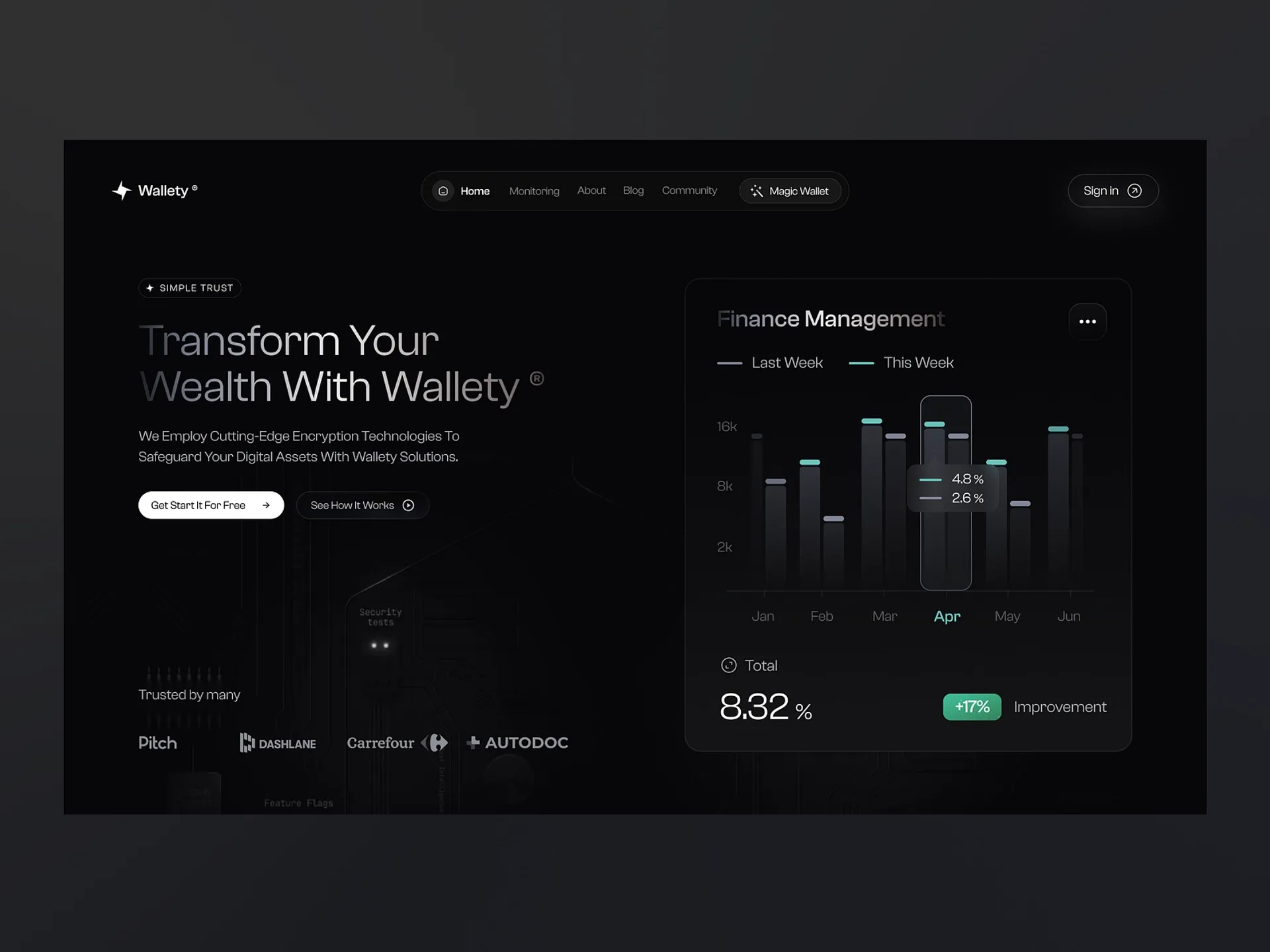
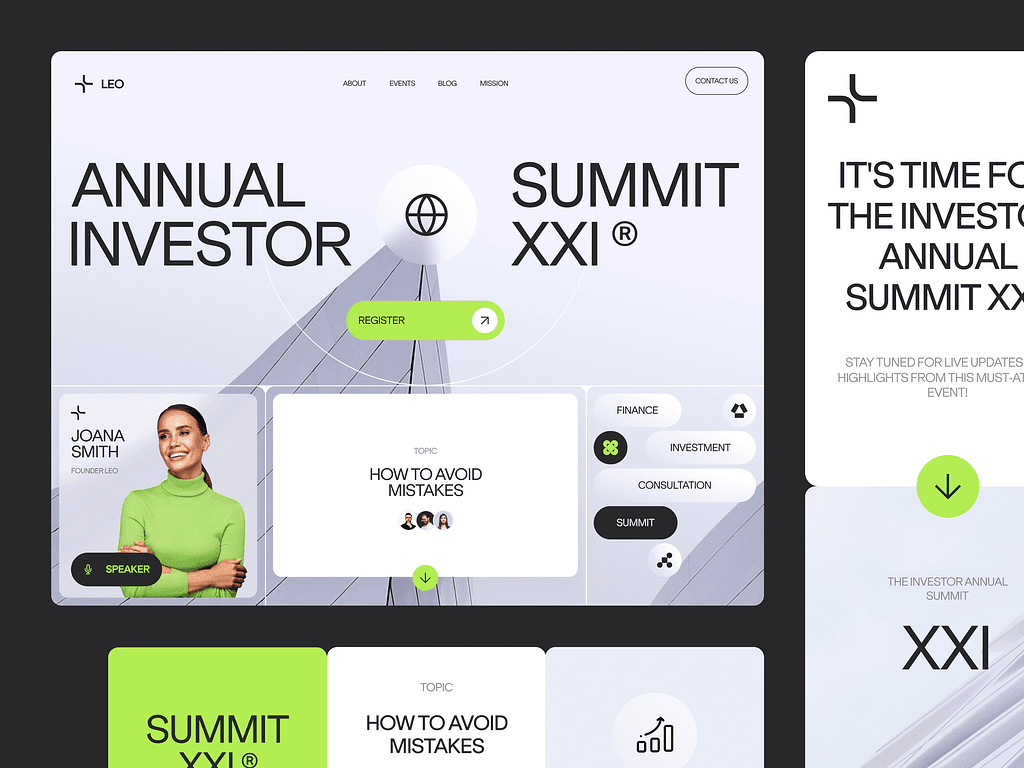
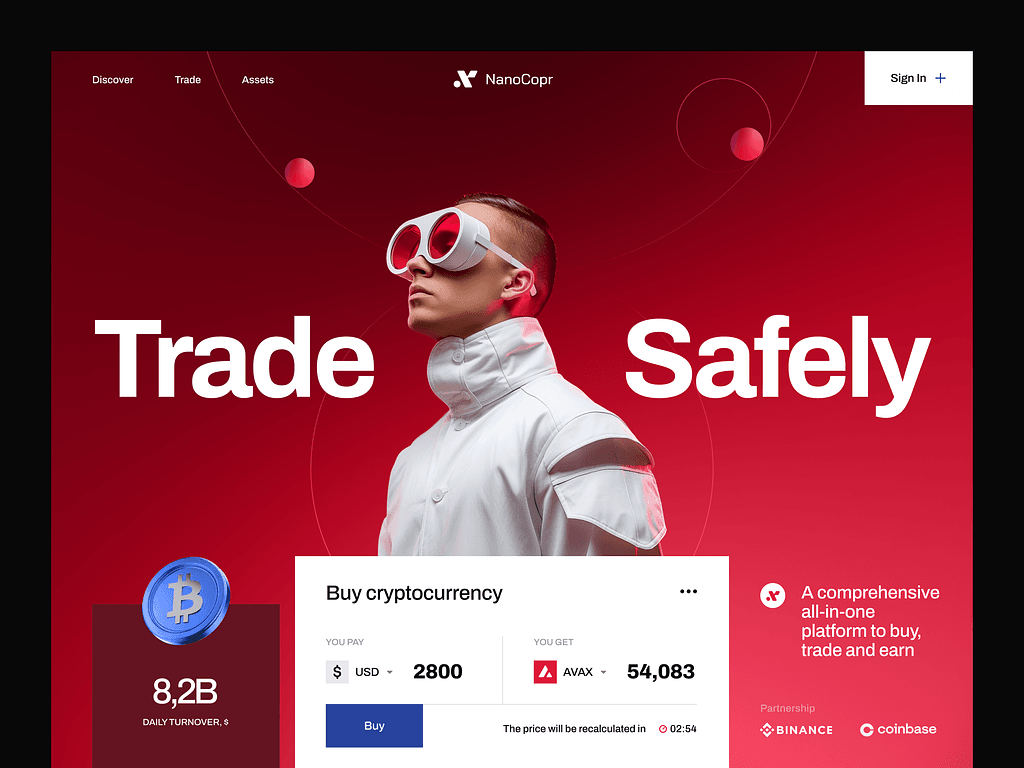
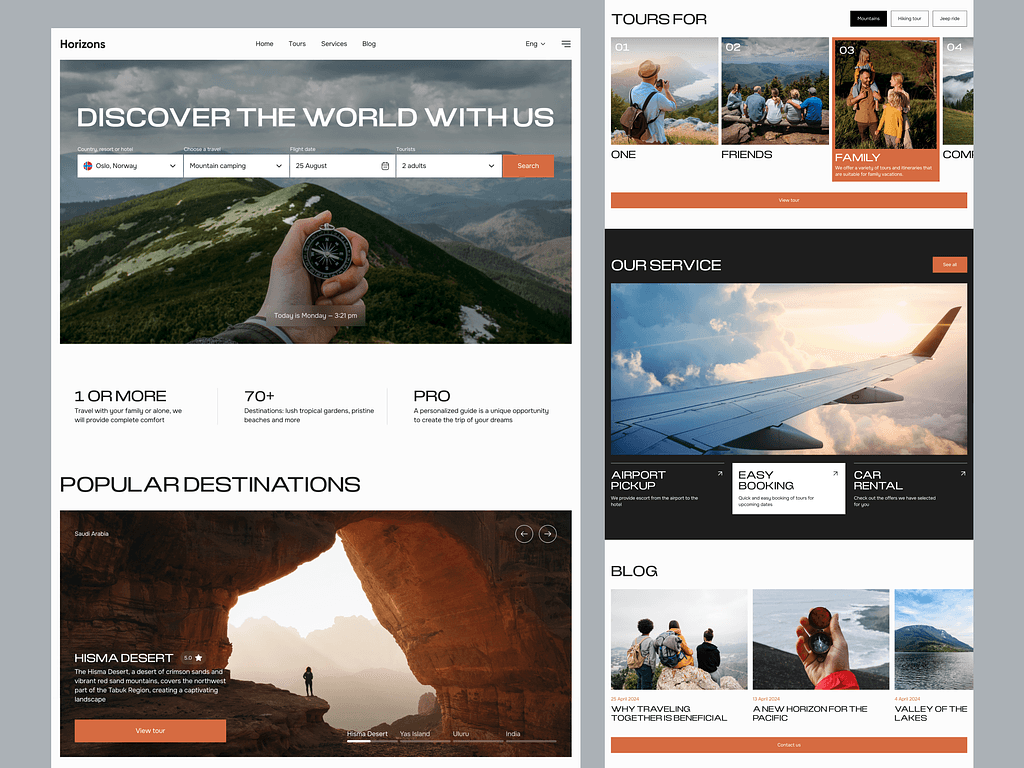
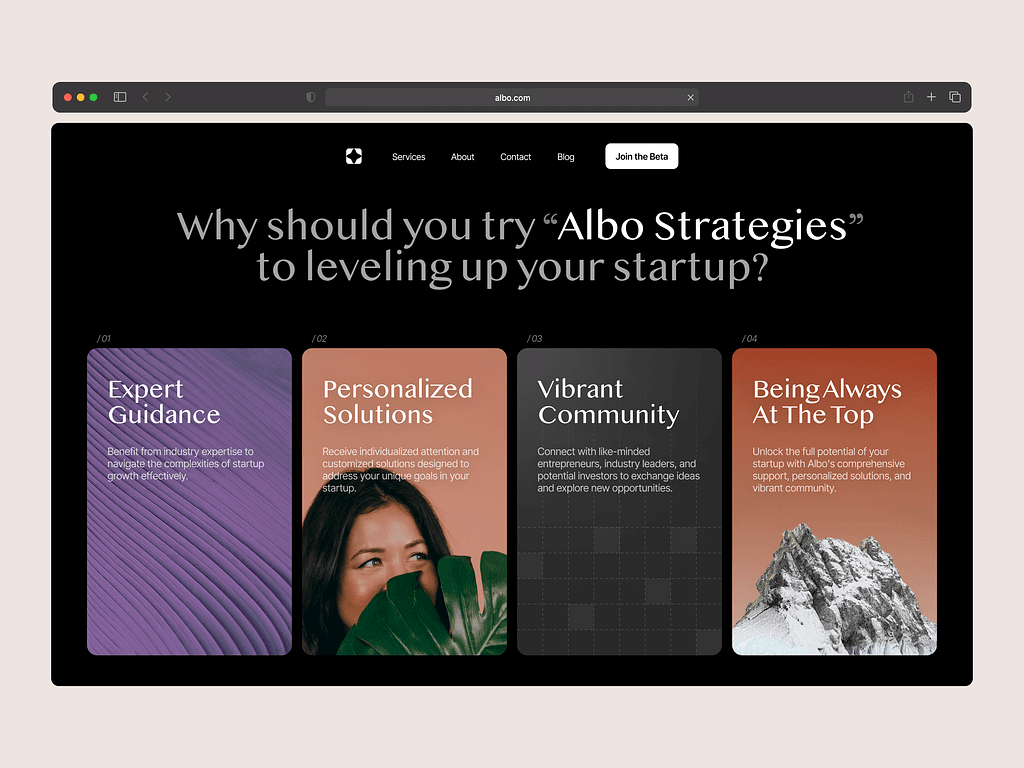
4. Create a visually pleasing home screen design without compromising usability.



5. Use the interactive elements, easy navigation, don't overwhelm users with the design.



From $2,999
Unlock Your Projects's Potential with our Awesome design package