En

October 02, 2024
Scroll animation website: 7 steps to add dynamics to your online presence
Your website should be visually appealing and provide a positive user experience. One way to achieve this is to add scrolling animations.
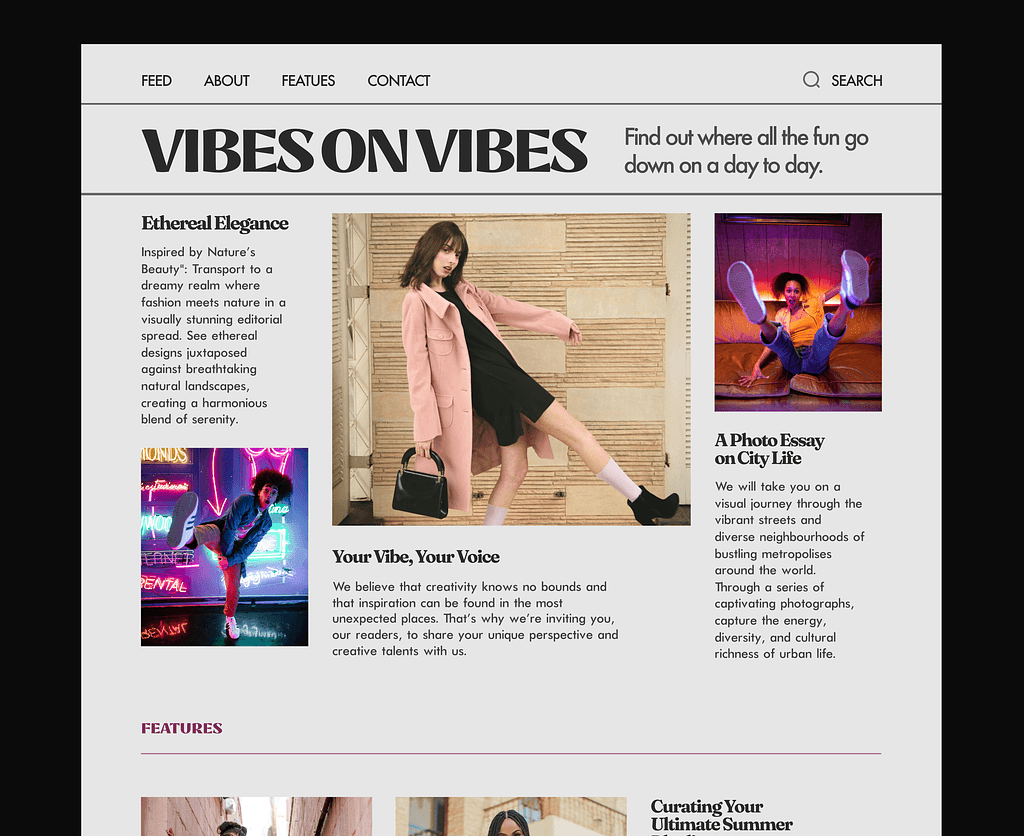
1. Scroll animation can be used to tell a story as the user scrolls down the page. This could be to reveal new information or to show the progress of a process.
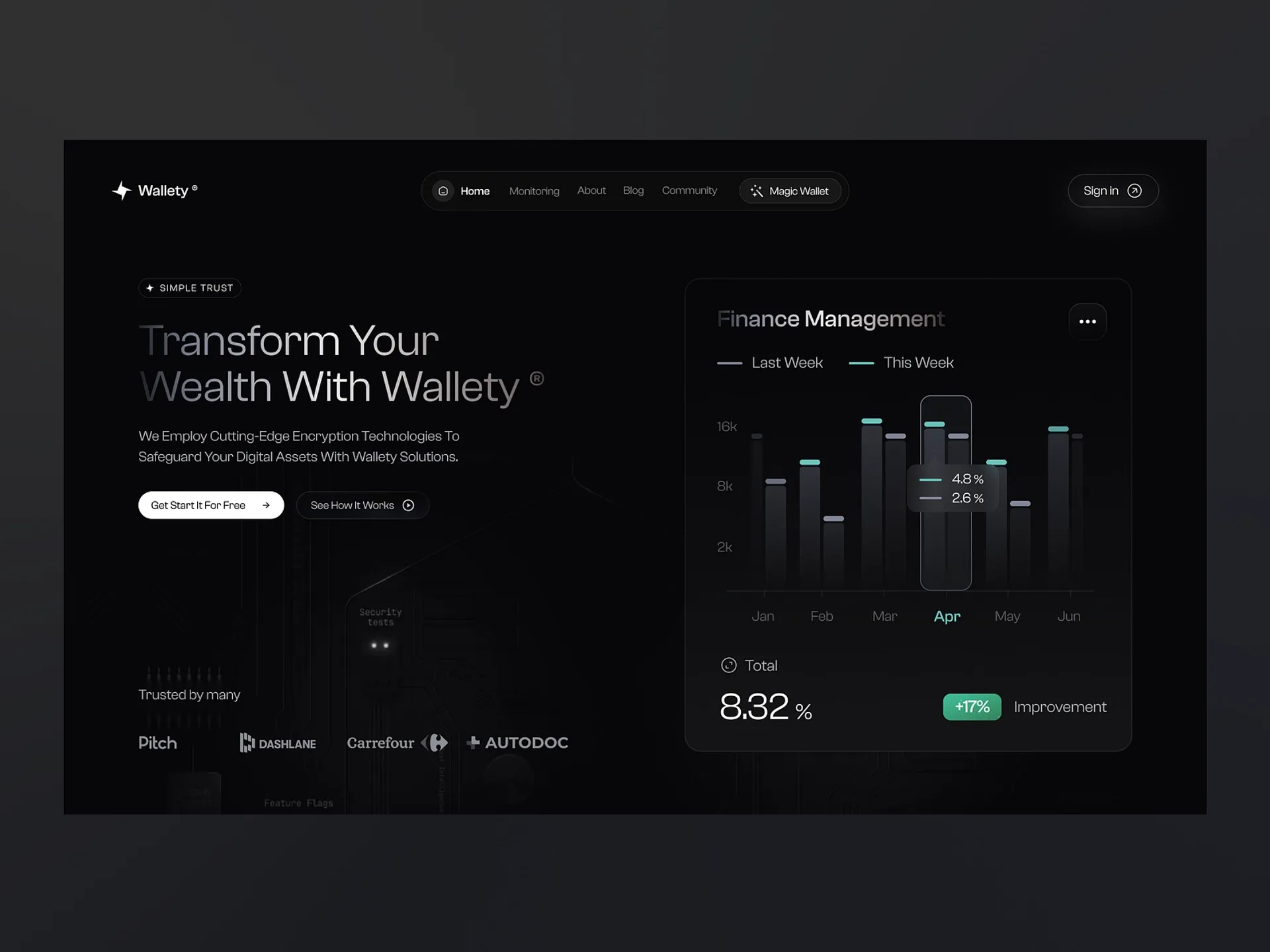
2. Fade-in animation is a simple yet effective solution. It is one of the most popular scrolling animations on websites. As users scroll, the opacity of the element gradually increases from 0% to 100%, subtly drawing attention to the element you want to showcase.
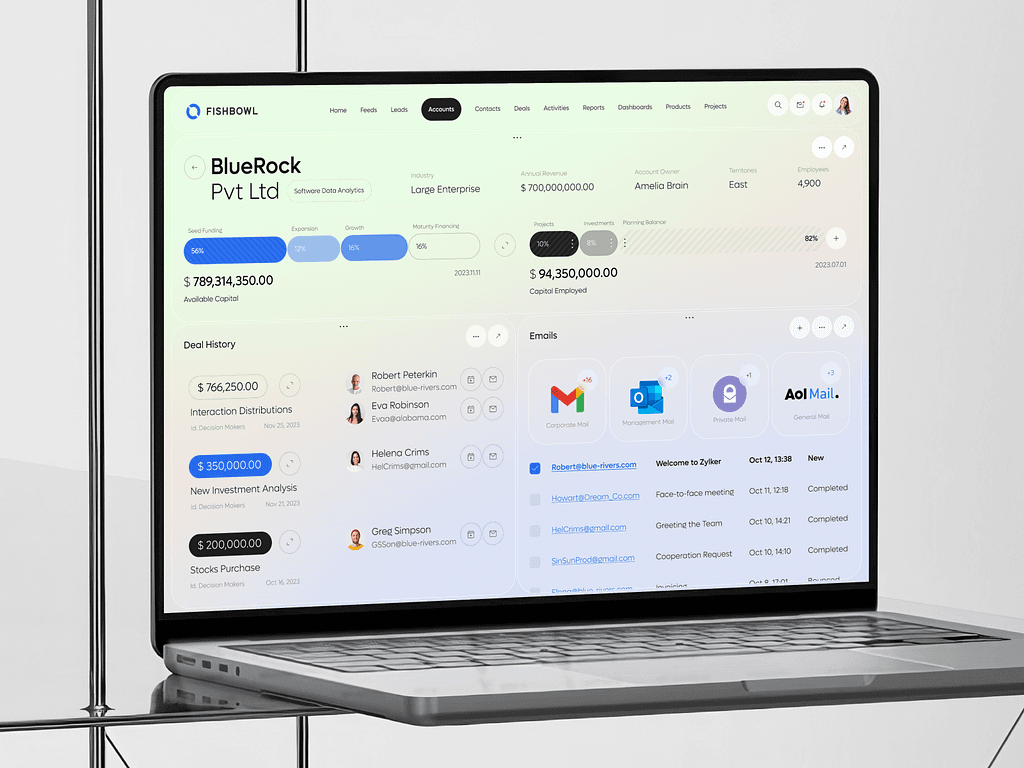
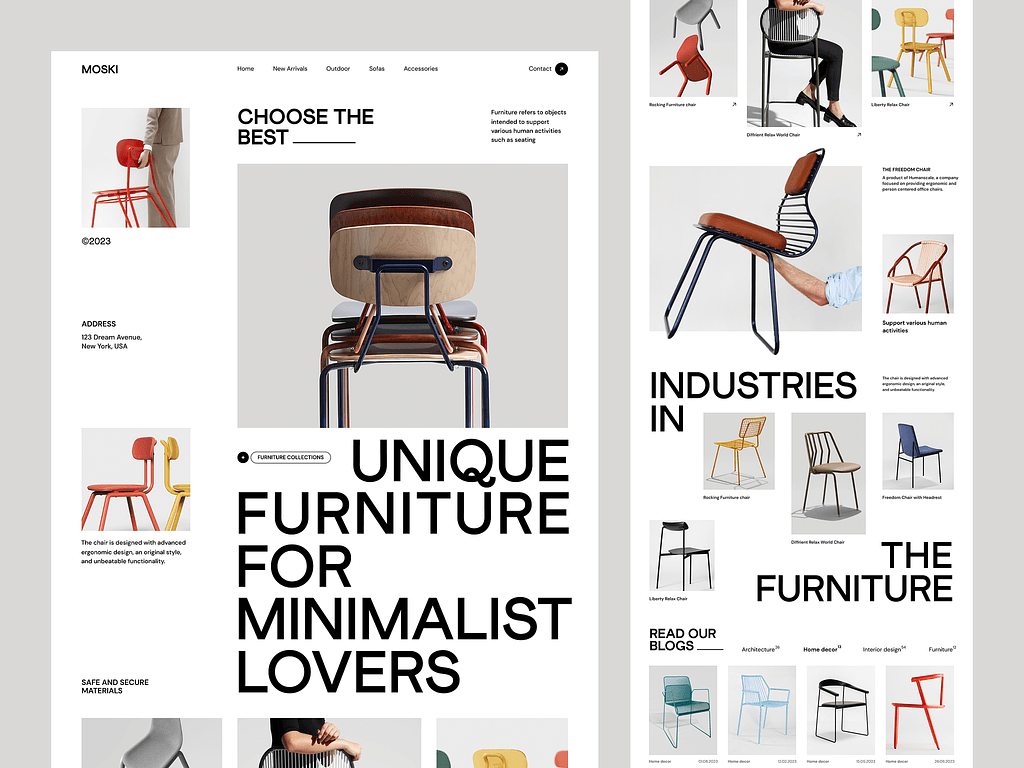
3. For a graphic design website, you need to show your skills and abilities in a favorable way. This can be achieved by using the following technique. The scroll speed add-on lets you control how elements move on a page to create effects like parallax and content reveal. This makes your audience want to scroll further.
From $2,999
Unlock Your Projects's Potential with our Awesome design package