En

October 07, 2024
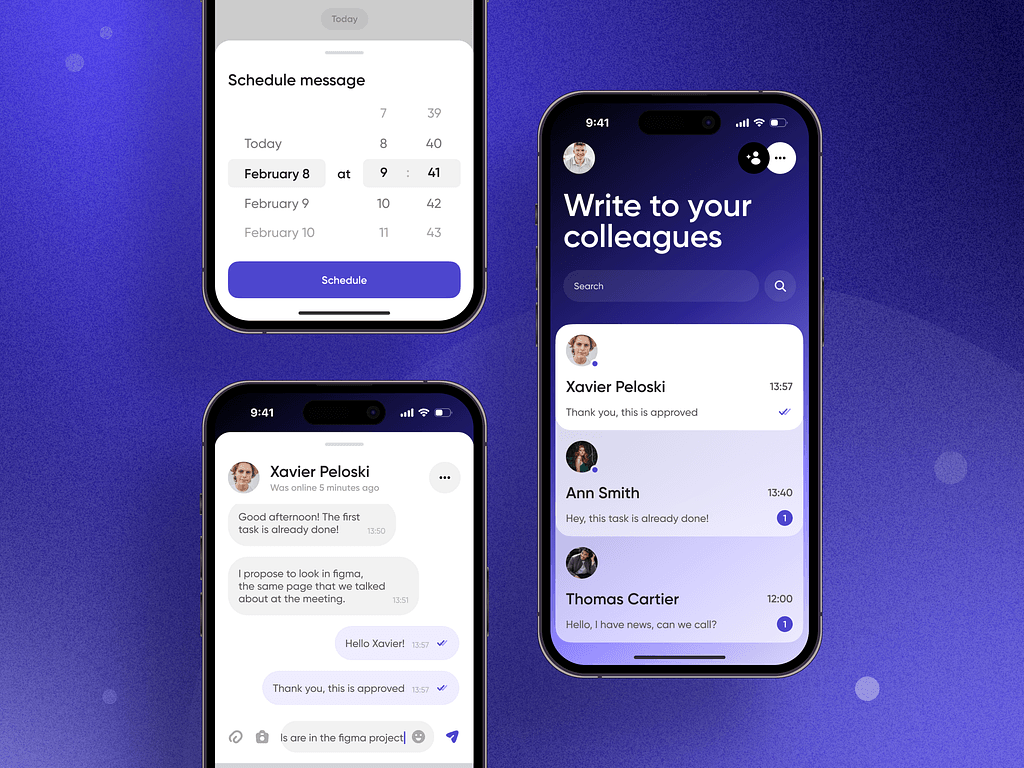
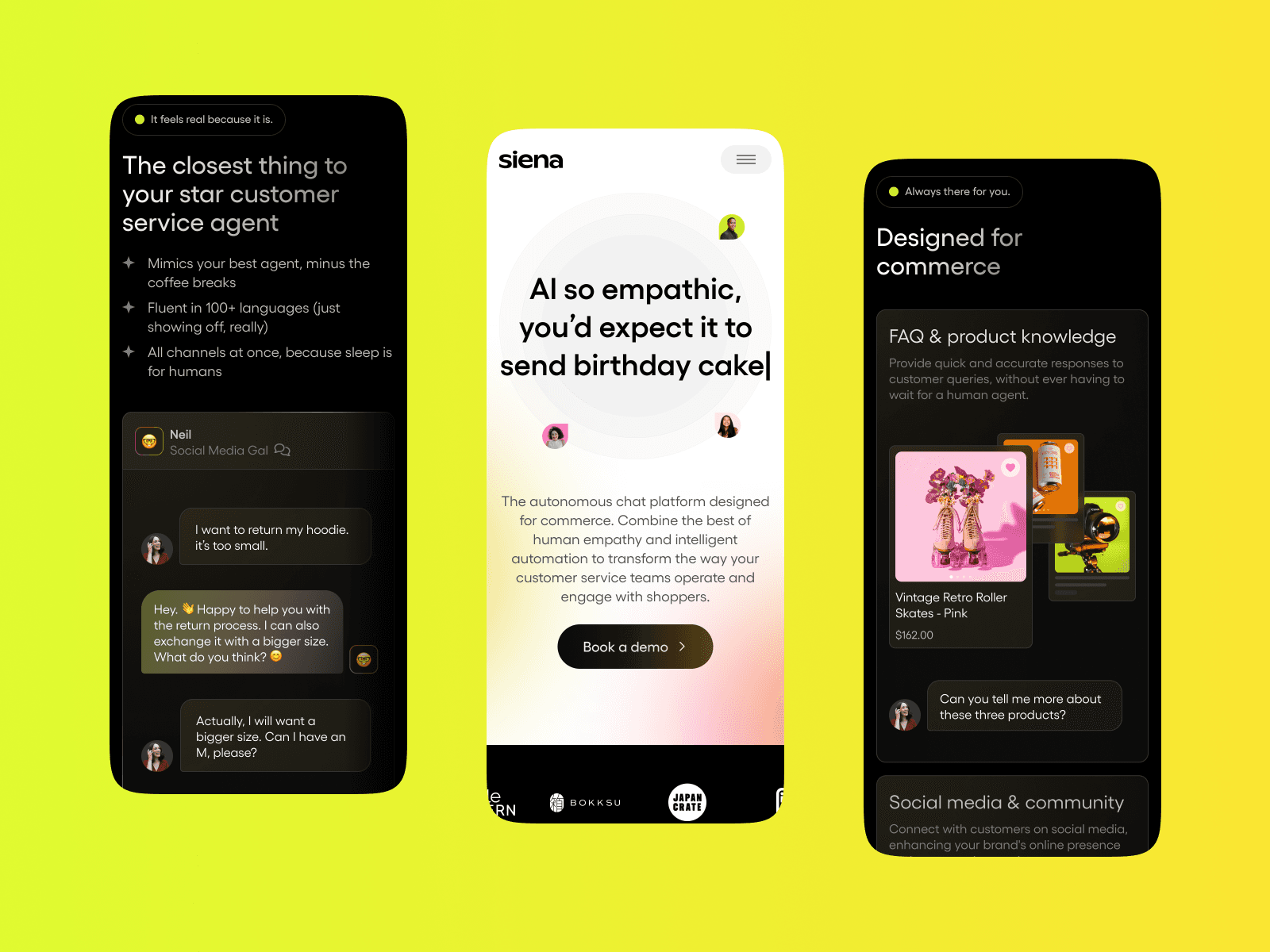
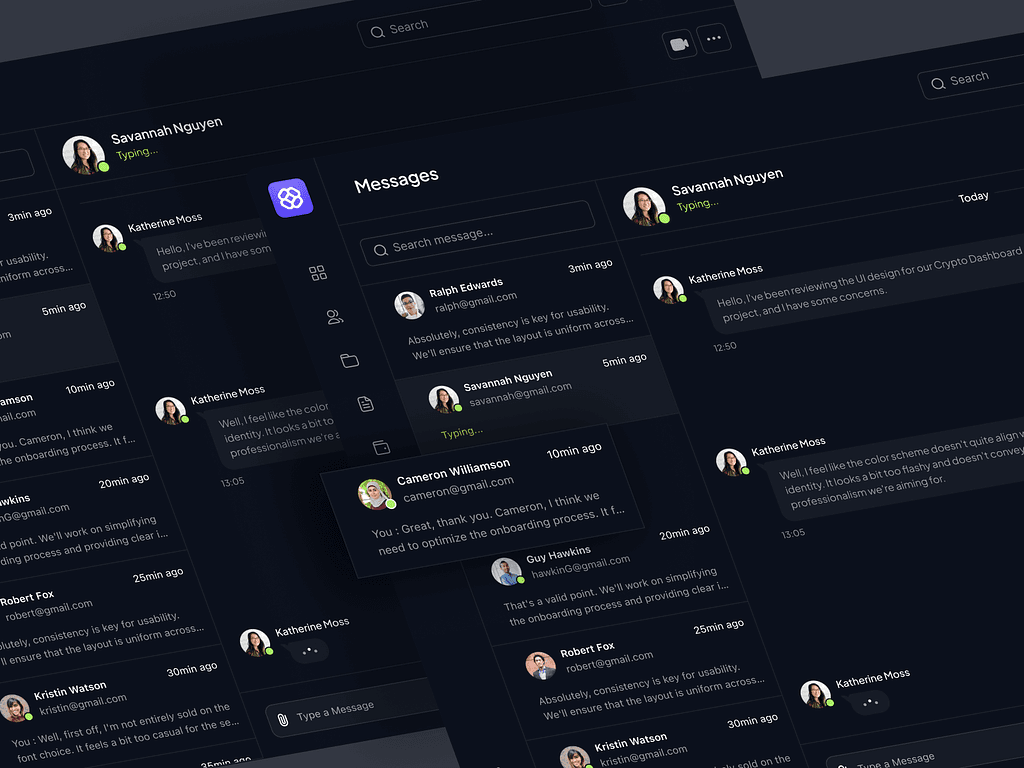
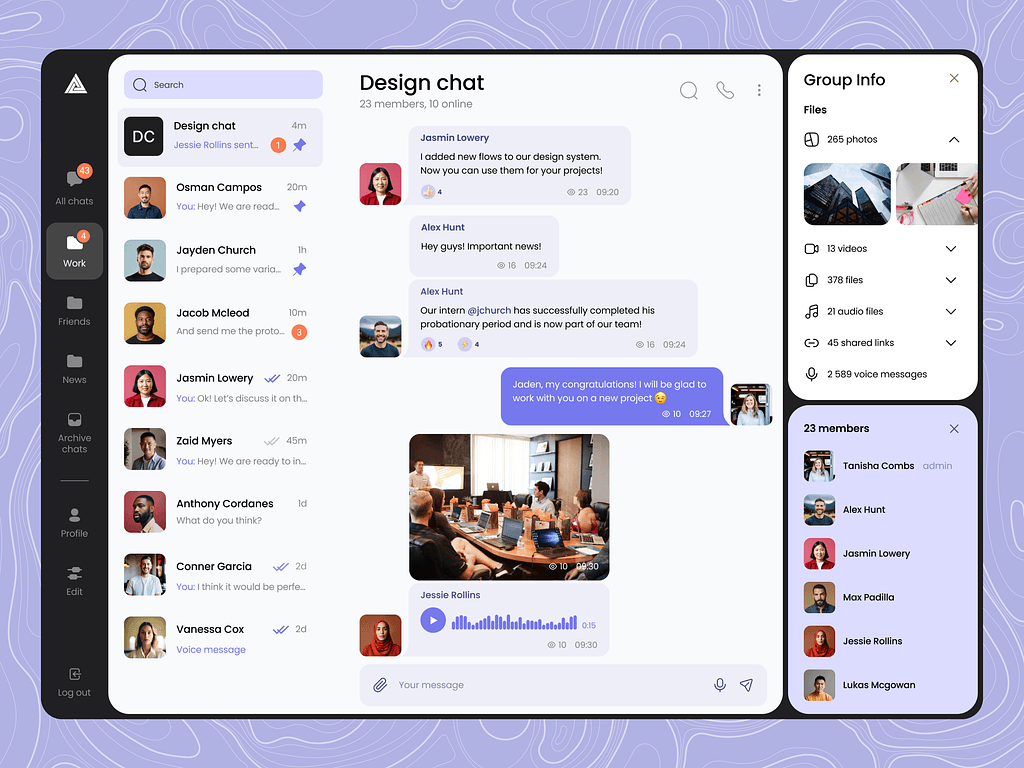
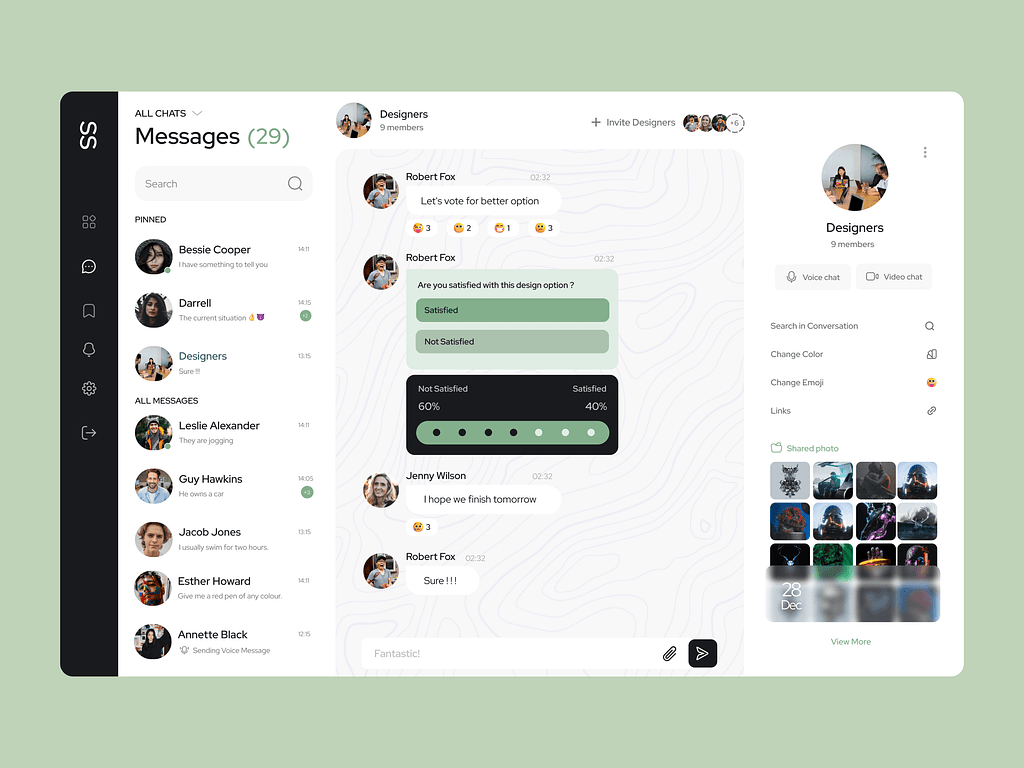
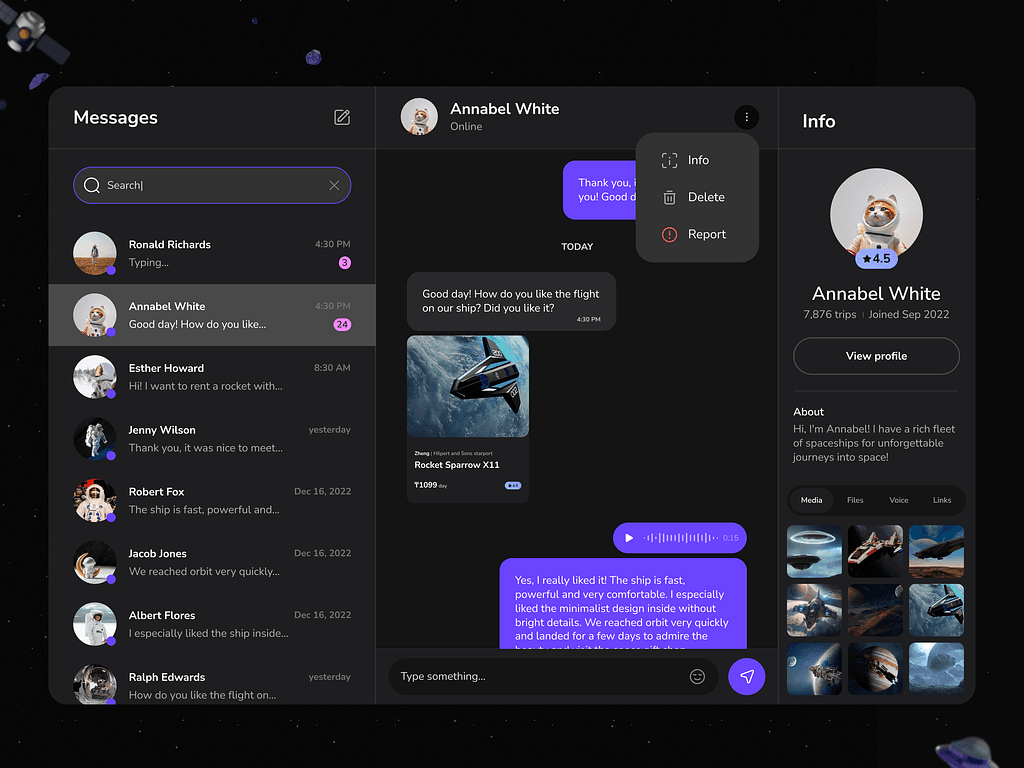
How to design a chat app ui?
Here are some tips for designing a chat app ui. They are just a starting point, adjust them to your specific chat app’s target audience.
· Select colors that are visually pleasing and match the overall theme of your app.
· Use a combination of light and dark shades to differentiate between active and inactive elements.

· Utilize commonly understood icons to represent features such as sending messages, attaching files, or initiating video calls.

· Optimize chat bubbles.

· Add buttons or quick access icons for common actions.

· Display read receipts when a message has been read by the recipient.

· Differentiate between one-on-one and group chats. Use profile pictures or icons to represent multiple participants.

From $2,999
Unlock Your Projects's Potential with our Awesome design package