En

October 03, 2024
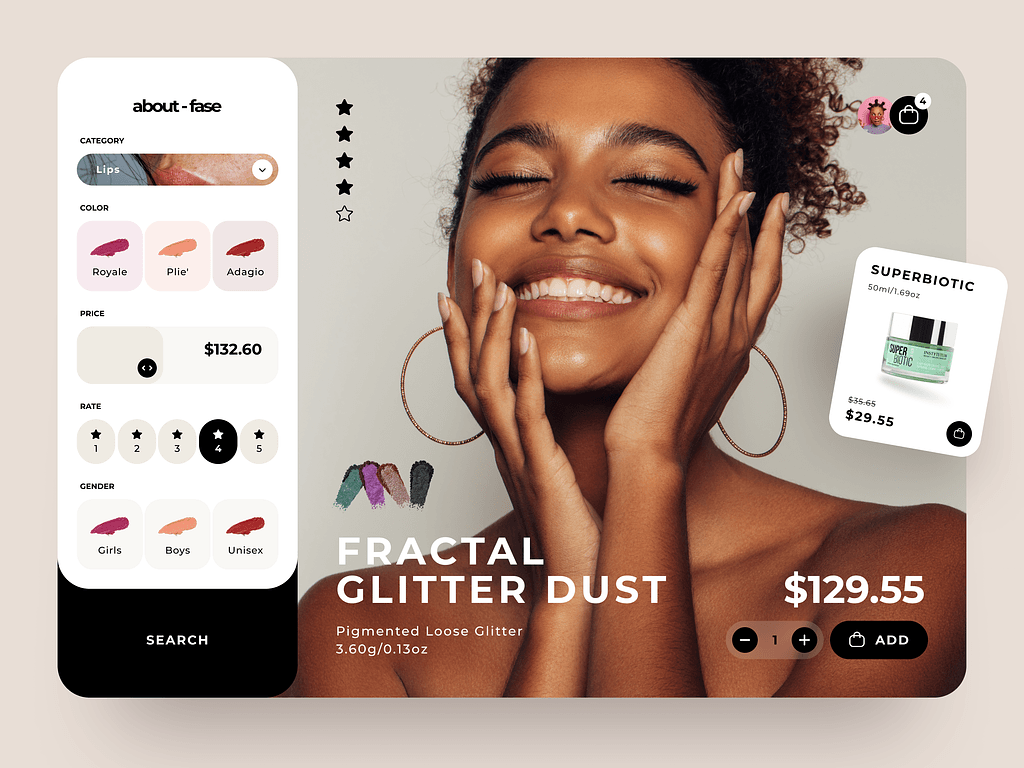
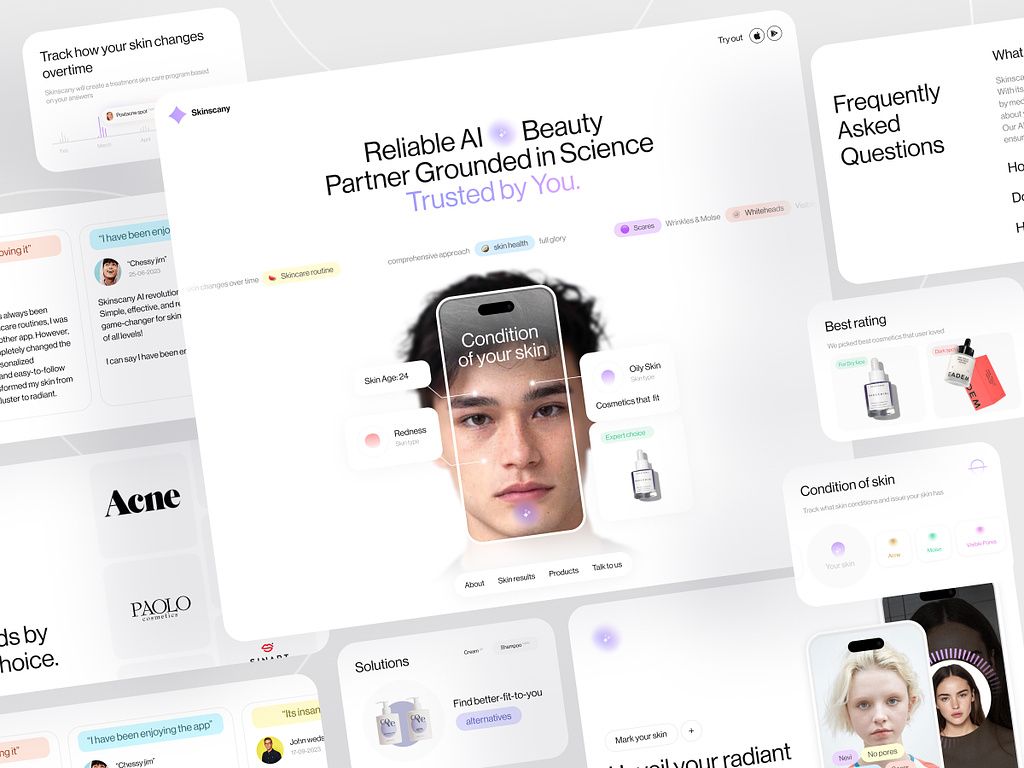
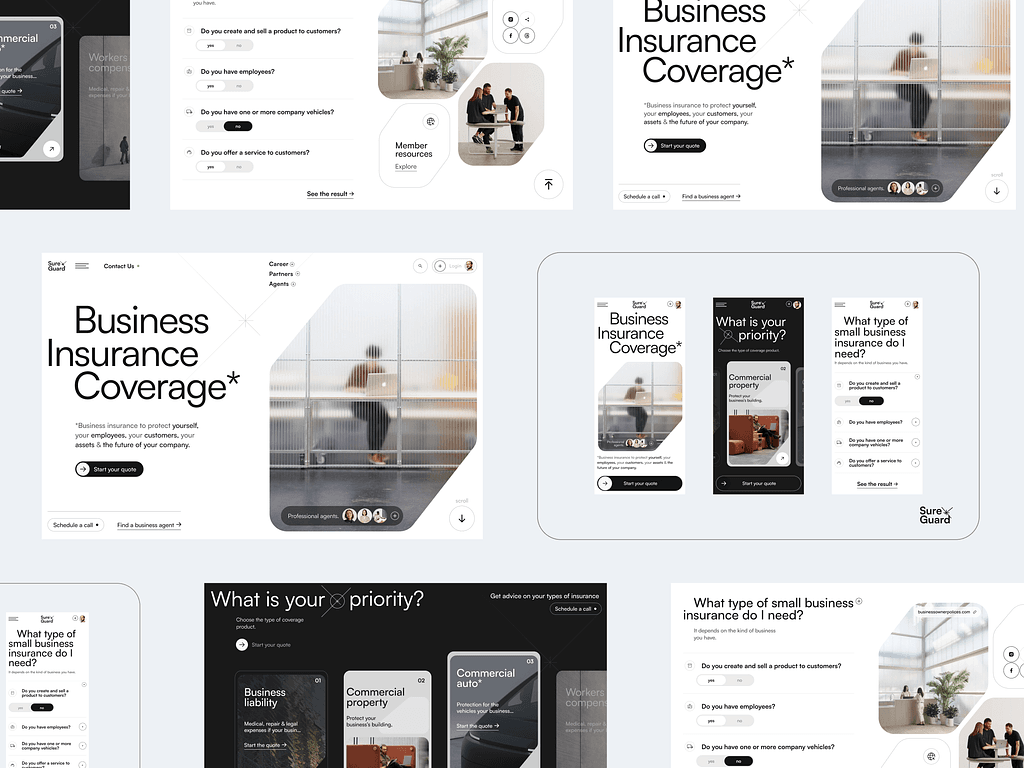
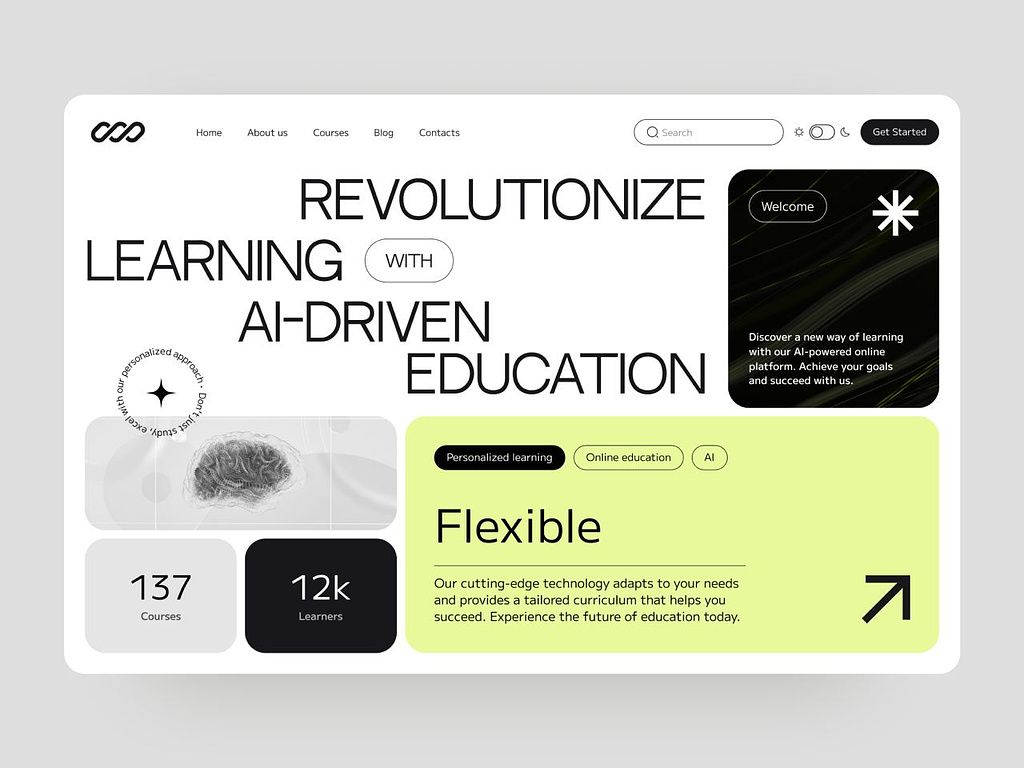
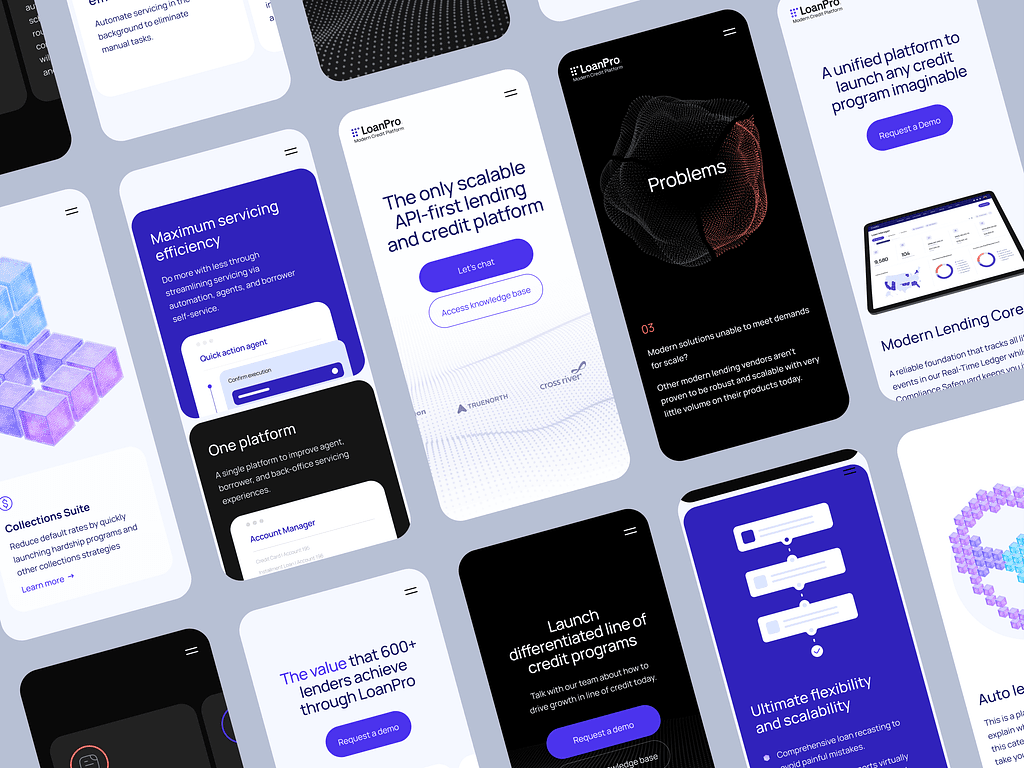
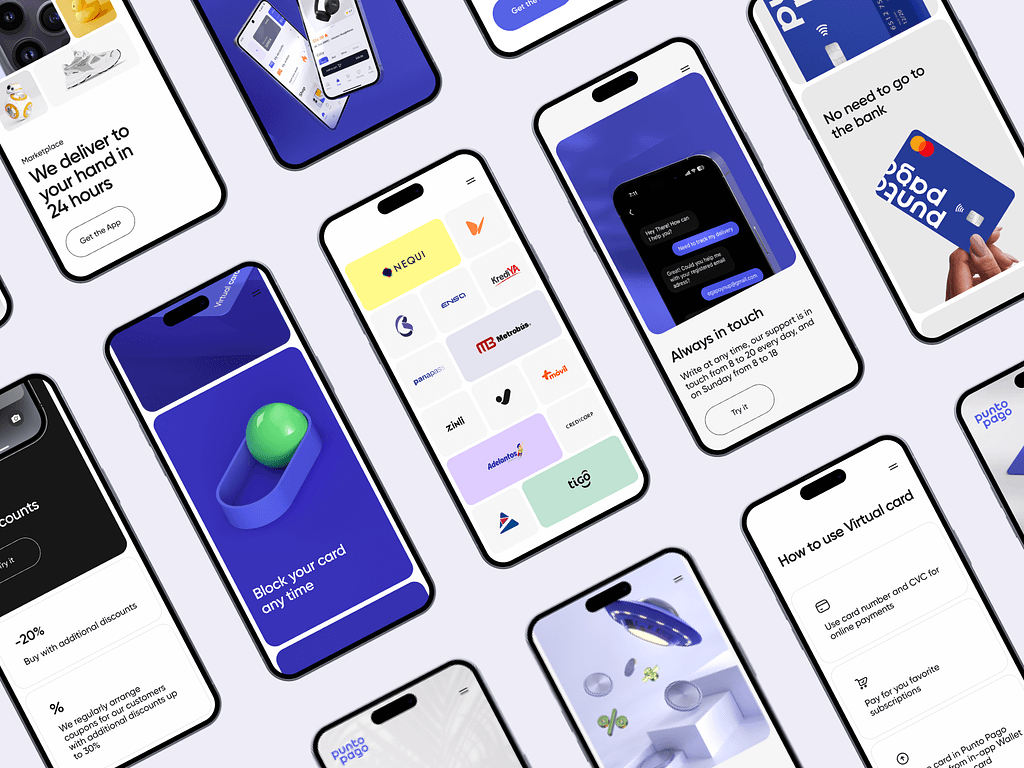
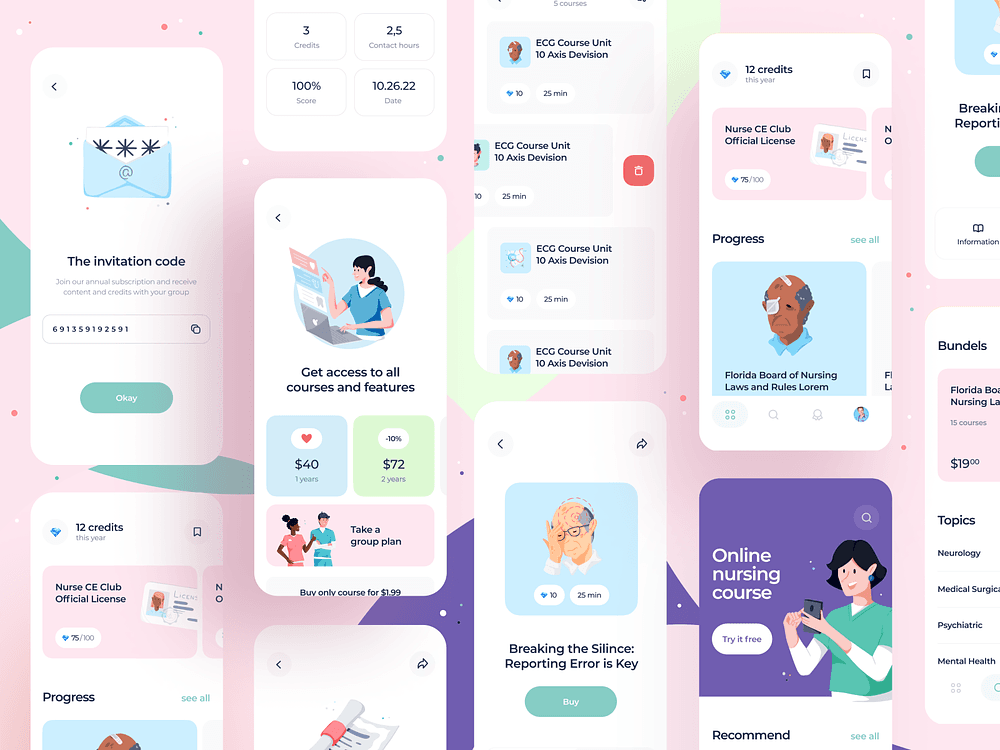
10 main principles of mobile design
Mobile design is a promising area of activity, however, you need to follow some rules when creating an app. Here are 10 of them:
1. Design your mobile app before considering desktop versions.
2. Offer navigation with easily accessible menus, buttons, and links.
3. Maintain branding across all platforms.
4. Use readable font sizes and styles.

5. Make efficient use of space: prioritize important content, utilize white space for improved readability.

6. Design interactive elements with sufficient size to accommodate touch gestures.

7. Organize content in a logical order.
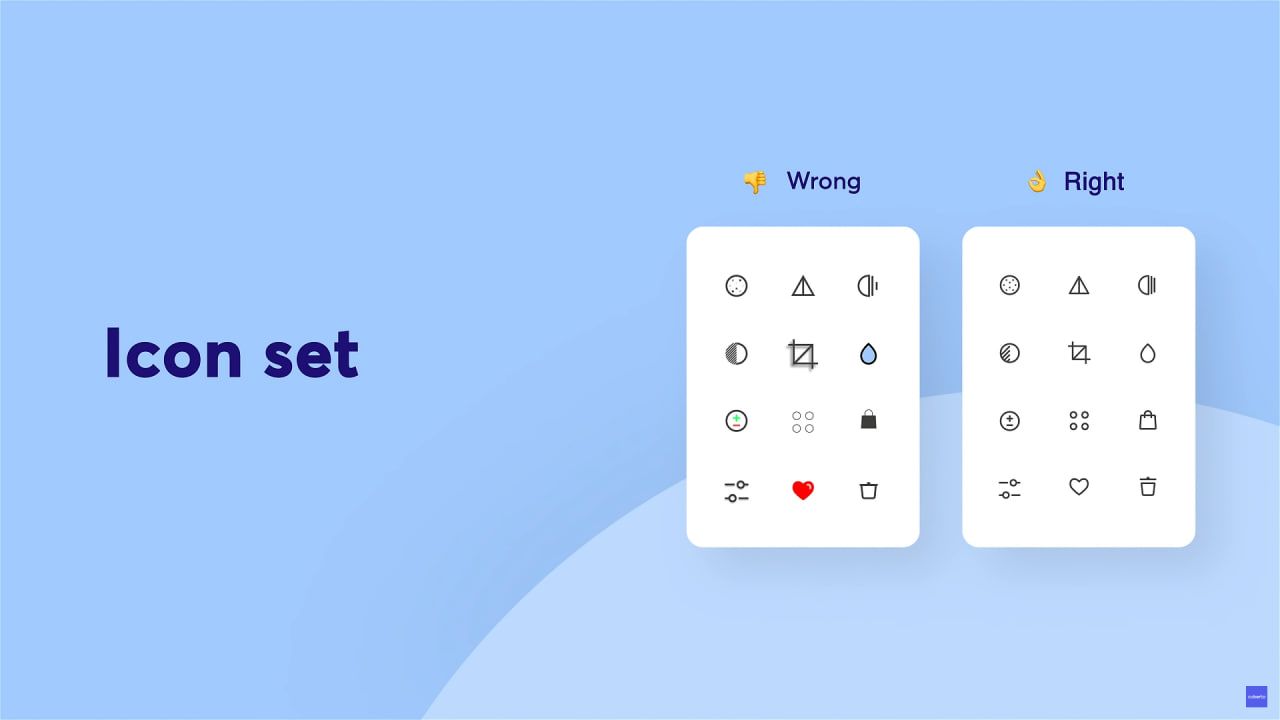
8. Place interactive elements as a part of modern ui.
9. Support both portrait and landscape orientations.

10. Simplify form input fields.
From $2,999
Unlock Your Projects's Potential with our Awesome design package